原创
Markdown 编辑器的实现

博客后台需要快速实现一个定制版的 Markdown 编辑器,同时避免重复造无意义的轮子。
之前用的 ng2-quill-editor ,WYSIWYG编辑器,不爽,很不爽。
还是 Markdown 最亲切,无论可移植性,易用性,友好程度都太美好。
怎么实现?
简单说:
编辑器 + 解释器
解释器大把的,选了 marked ,10K+ star,用户也多,插件机制成熟。
JavaScript
- 1
- 2
- 3
var marked = require('marked');
console.log(marked('I am using __markdown__.'));
// Outputs: <p>I am using <strong>markdown</strong>.</p>
编辑器,简单说一个 <textarea></textarea> 就够了,但我要美观,要能识别代码高亮,要能折叠,要能支持多种编程语言,总之我啥都要,这就不简单了,只能找第三方了;
然而还真的没一个如意的,大部分的项目都是迎合自身需求产出的,缺乏太多定制型,不灵活,不了解别人代码,不易优化。
无奈造了个简单的,简单到除了上面我列出的几个功能之外啥功能都没有,整挺好。
OK, 全部代码在这
不详说,讲几个核心:
- Codemirror 中使用 "gmf" mode,而非 "markdown" mode,GFM 是 GitHub 拓展的基于 Markdown 的一种纯文本的书写格式。
- 需要啥语言就引入啥包,自己用的,不必在意体积,功能才是第一位
- 要实现实时预览模式,简单说就是双向绑定,编辑器的数据流直接到 marked 解析输出
- 要添加什么按钮功能,比如 Link 这样的,直接调 Codemirror 的 API,很丰富很强壮
- 代码高亮和代码块折叠之一类功能,require 进对应文件,Codemirror 配置好就 ok 了
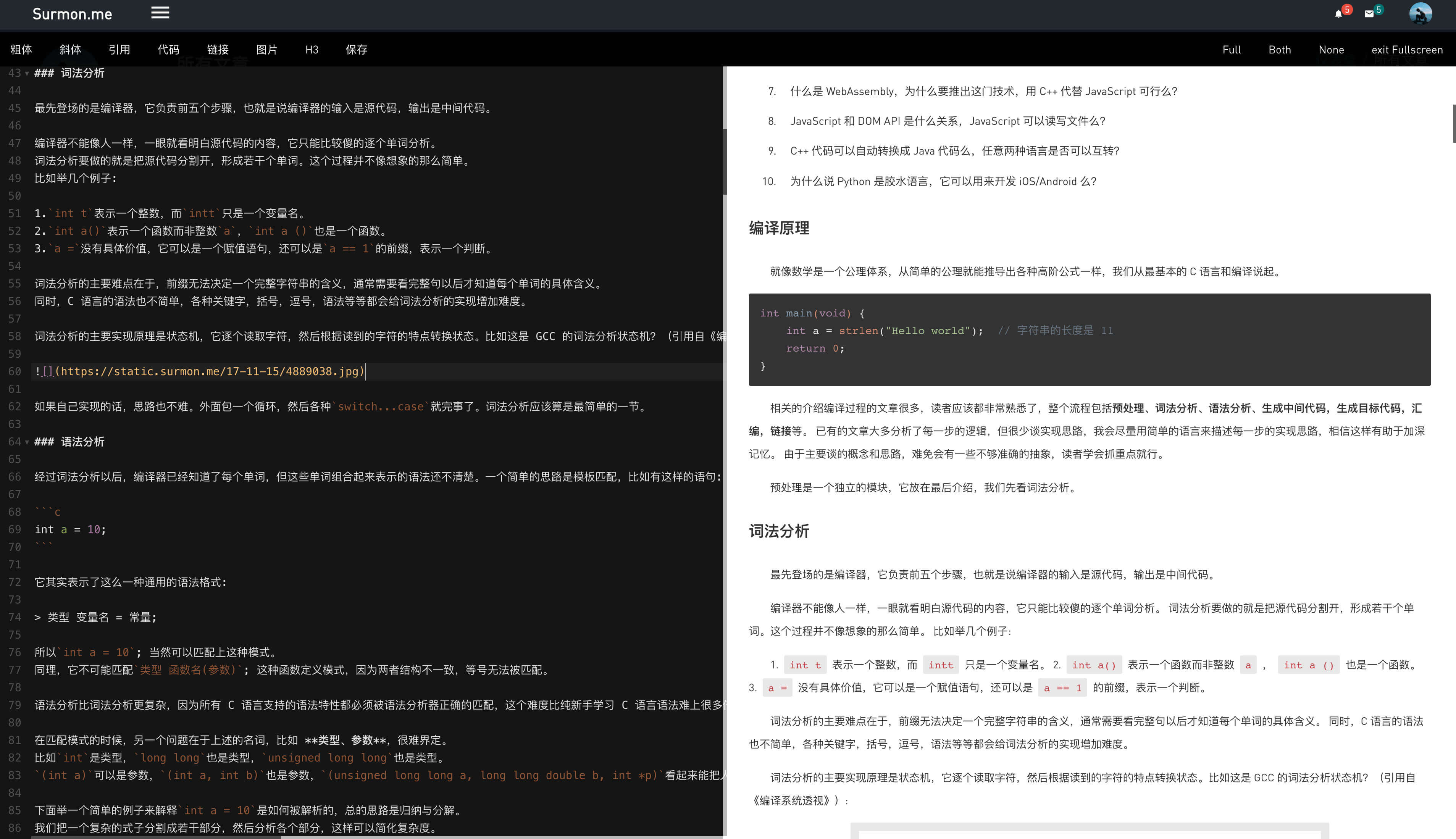
效果如下:

完







😃 😃
为啥
为啥不让我发表
不好意思,原来"全部代码在这"是个链接,我以为是文字,抱歉
你好,能否提供下你实现的markdown编辑器的代码,我在你开源的项目里没找到相关代码。很喜欢这个简介的风格,万分感谢!
回复:
补上了,末尾,刷新
自我感觉良好😂
回复:
那jiu hao