GitHub + Webhooks 简易的自动化部署流程

机器可以做的事就应该交给机器去做;说一下 GitHub 项目和 Linux 的自动化部署流程及实现。
简单说,我们的项目分开发和生产两种模式,最终是要 run 在生产环境的,产品在两者之间切换时会有一些问题的产生,比如生产环境下的配置、账密、构建编译、打包、重载..., 这其实涉及到持续集成部分,但一个完备的持续集成挺复杂的,我就只说部署。
Js栈的程序是相对最好部署的,直接 pm2 开启 watch 就可以了,程序挂了、内存溢出了、文件更新了...就自动重启了,虽然也还是有一些小问题。
核心:需要在自己本地 push 项目之后,远程服务器自动 pull 代码,然后该 build build,该重启重启
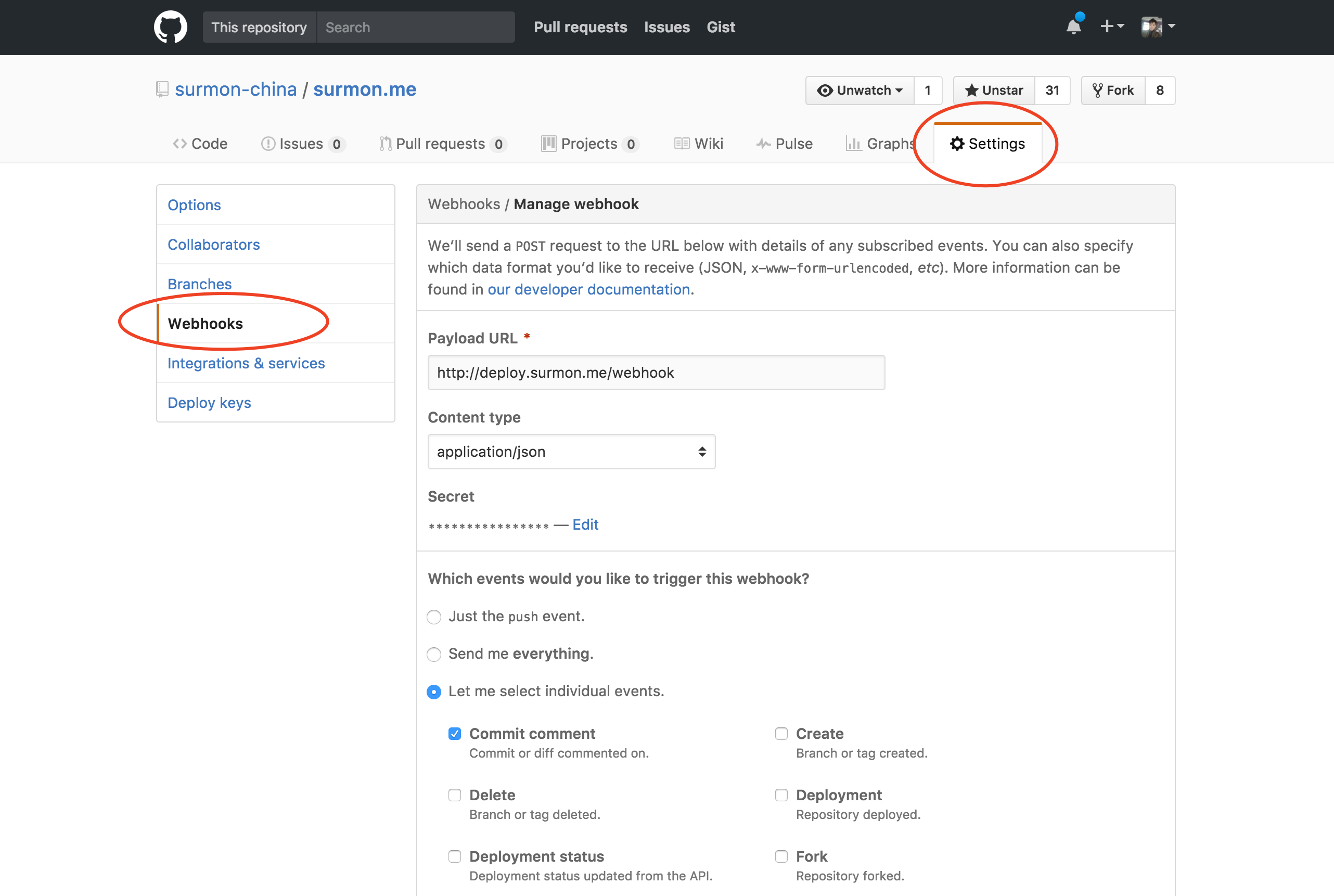
OK,GitHub 提供了 Webhooks 功能,就是回调钩子,不过是 web 形式的回调,所以叫 Webhooks,给其一个线上服务器地址,加一些简单的配置(比如 Secret、请求头之类的), 在你对应项目发生一些动作的时候 [ 如:push、commit...,这些动作也是需要你自己配置的 ],他会自动以 [ POST + 一堆项目相关的数据 ] 回调这个地址,然后服务端再用脚本处理,该干嘛干嘛,比如可以执行对应项目的 shell 啦,执行 reload 啦,都 OK。
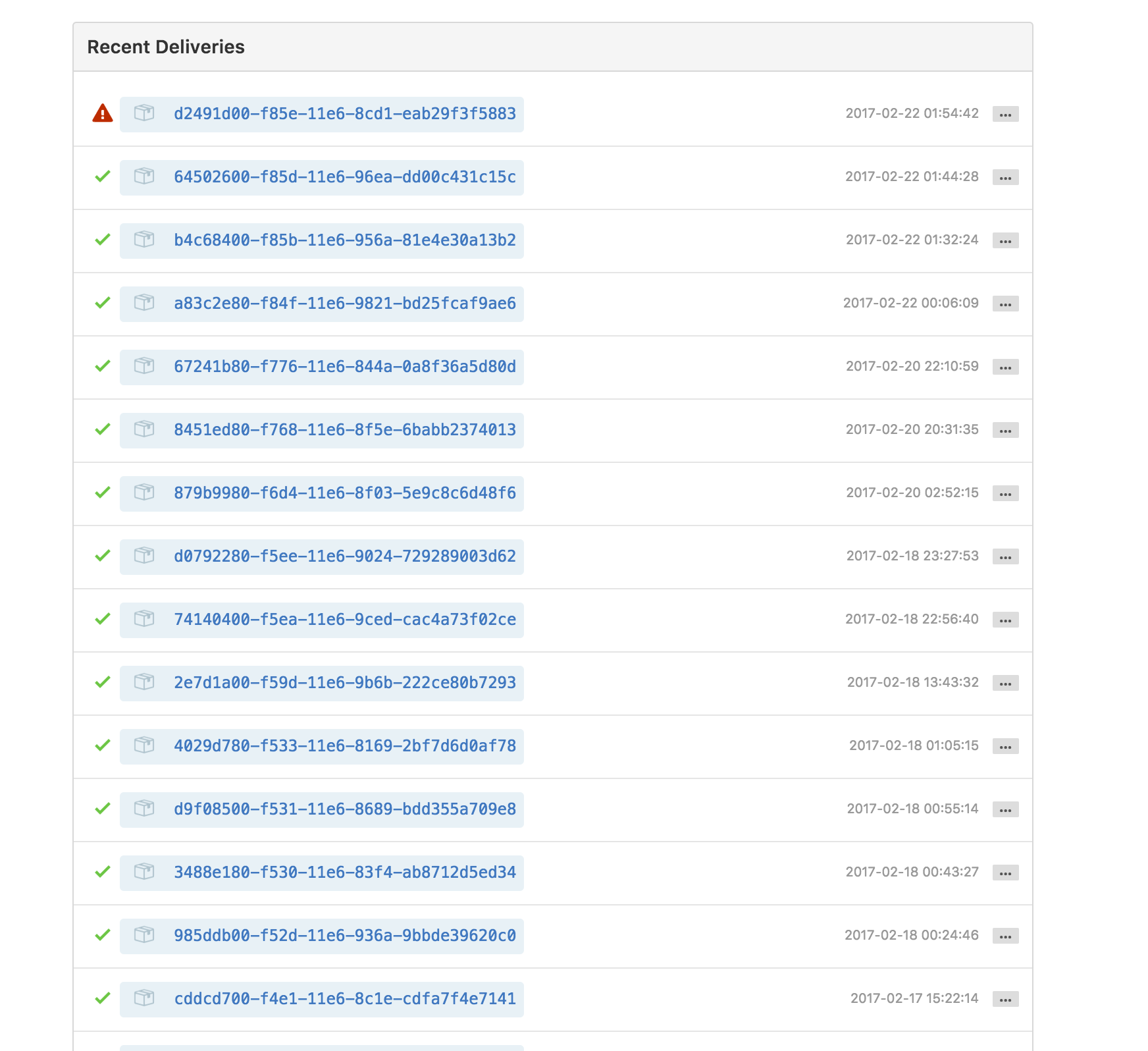
同时添加 Webhooks 成功后,你可以看到自己它每一次请求部署服务器的记录,详细到每一块数据,以及部署服务器返回的响应状态,还可以手动重新请求。
GitHub 的 Webhooks,在这里:



应该大部分 git 服务都有 Webhooks 功能,Coding 反正也有。
OK,部署服务端也没有那么麻烦,像我这种没有部署服务器的,就在生产服务器开个端口就行了,最终我用了 #github-webhook-handler 这个项目,简单快速,run 起来也就 20M 左右, 基于 HTTP 的,其实就是简单对 GitHub 的数据和头封装了一下,同时好像是对 GitHub 的哈希进行了校验处理,不需要手动验证 Secret,我的部署代码 都在这里 了,快去试试吧,还是能节省一些工作量的。
完







😢😃
webhook是如何做到post跨域请求的?能解释一下吗? 我查了很多资料,还是不了解
回复:
webhook 是 [ github ] 的服务端向你的 [ 目的地服务端 ] 发起请求,不存在跨域