何以为家
风说随沙
App 的重构从元旦开始拖到现在完成,且省略了小部分的功能,完成度只有原计划的 60%,但也不会更新了,没太大价值。
放弃了一开始选择的 Flutter,原因在之前说过,最难以接受的就是使用 Dart 语言描述 UI。
很多人都在安利 Flutter,但我觉得,一个好的东西是会被它的受众、市场自然塑造的,自然生长的东西才会是健壮的,不需要营销的; 而且,我觉得大部分安利 Flutter 的人可能不是专业的 Web 开发者或没有切身用其做过项目,只是在跟风; 一开始我抛弃旧版本的 React Native 转 Flutter,也是对它有期望的, 但它提供的价值低于我作为一名专业的 Web 客户端开发者所要付出的学习成本、时间(适应)成本、以及一些其他的可能无法避免的编码体验消耗。
如果真的要使用 Flutter,再等一等吧,等到社区迭代过几次后,新的方向才会趋于明确。
所以,这次是基于之前 React Native 的代码,但是是完全重写,因为使用了 TypeScript; 且 React Native 及配套的迭代速度较快,很多库都进行了大的核心版本升级,API 也有较大变化。
React Native 的很多核心库抽离至社区,这是塑造一个平台级产品的很重要的一个行为。
其实,我对层出不穷的多端解决方案有点反感,因为这些原因:
大家都知道优秀的客户端体验、极致的工程质量是需要对特定平台进行特定适配、开发,反复迭代、测试、打磨才能成就的,所以才认可 App 客户端的用户价值、商业价值; 大家同时又相信这种精工细作的作品是可以通过一些工具(跨端框架)可以快速实现的...
社区里几天就多一个的跨端框架,在技术实现上都不具有什么价值,无非就是 0.4 和 0.5 的区别,这些区别对于真正的生产是没有意义的; 我不知道这些跨端框架产生的动机是什么,也许正是因为一些已有的框架无法更好地满足需求,才导致这些技术团队的定制化探索,但这些探索成果一旦要成为一个普适性的工具,它的优势也就不存在了。 也许,只是顺便满足下 KPI。
博客 App 是没什么技术深度的,完全处于 “能用就行” 的阶段,有几个点还是要说一下,算是 “探索成果” 吧。
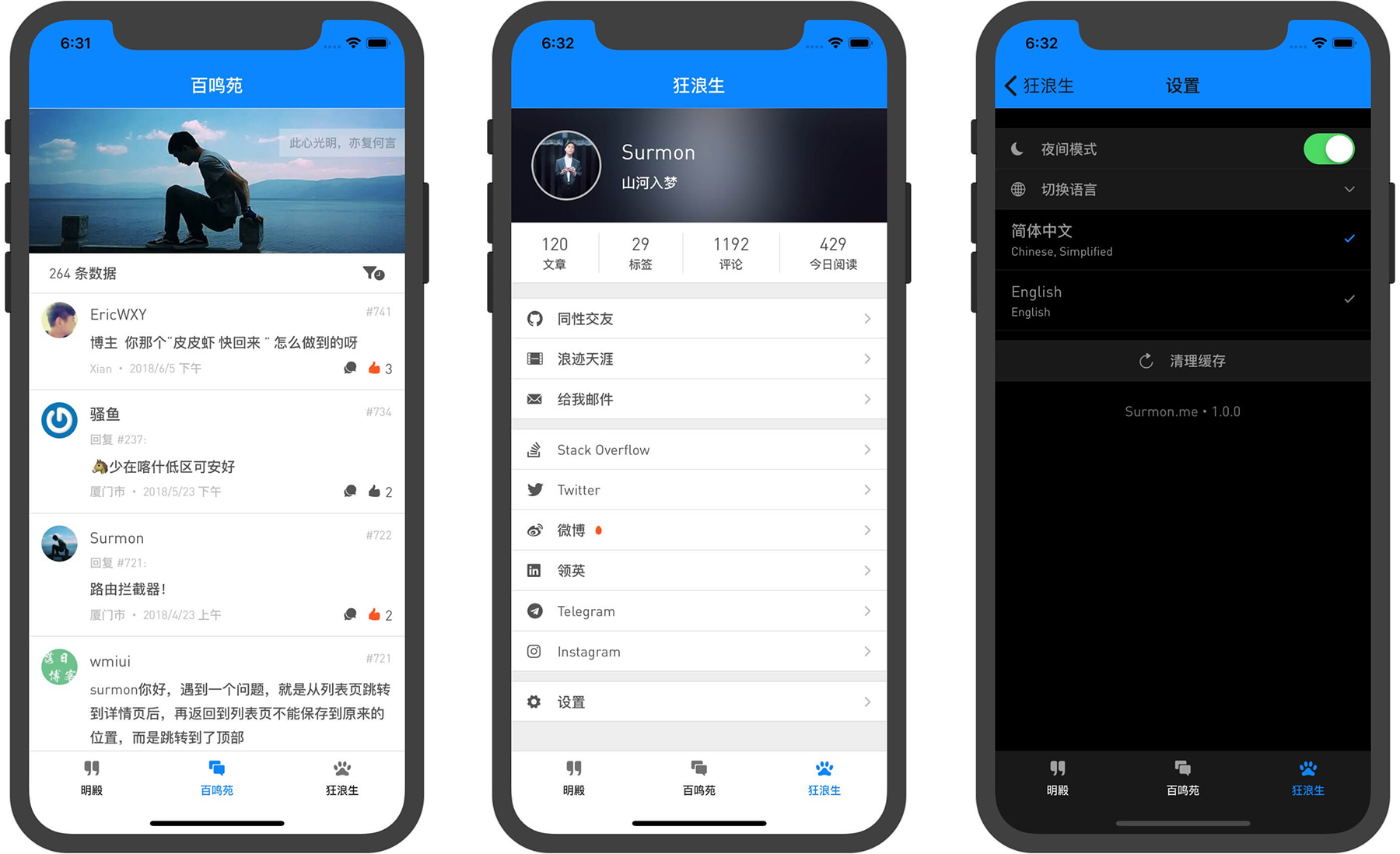
TypeScript + React 的结构会让一个项目专注于业务模块、职能模块的组织,而不仅仅是 UI, 项目结构的说明在这里 。
从 TIMI 团队的《见》,我意识到编码也是可以随手普惠一些少数人群的行为,所以我这次特意加了无障碍支持。
在 React Native 中其实现起来比较简单,就是对一些特定的可交互、可输出组件加一些特定属性就可以实现。
i18n 的实现 和 Surmon.me i18n 的实现 基本一致,利用数据响应式特性实现热切换,主题色的切换也是一样,数据系统使用的 Mobx。
在上一个版本中,Markdown 的解析是最为苦恼的问题,没有之一; 截止 2019 年 4 月,在 React Native 社区没有一款完成度达到 80% 的解析器,最好的也可能只有 60% 吧。
Markdown 解析为任何客户端 UI 的过程都是 Markdown -> AST -> UI DSL,这个东西实现的难点在于对图片、视频、Iframe 等资源的处理,且 Markdown 中的代码是一种很难完美渲染的类型, 这点上,Web HTML 反倒是天生强大的选手,所以,为何不把 Marked(Markdown) -> HTML 那一套移植嵌入过来。
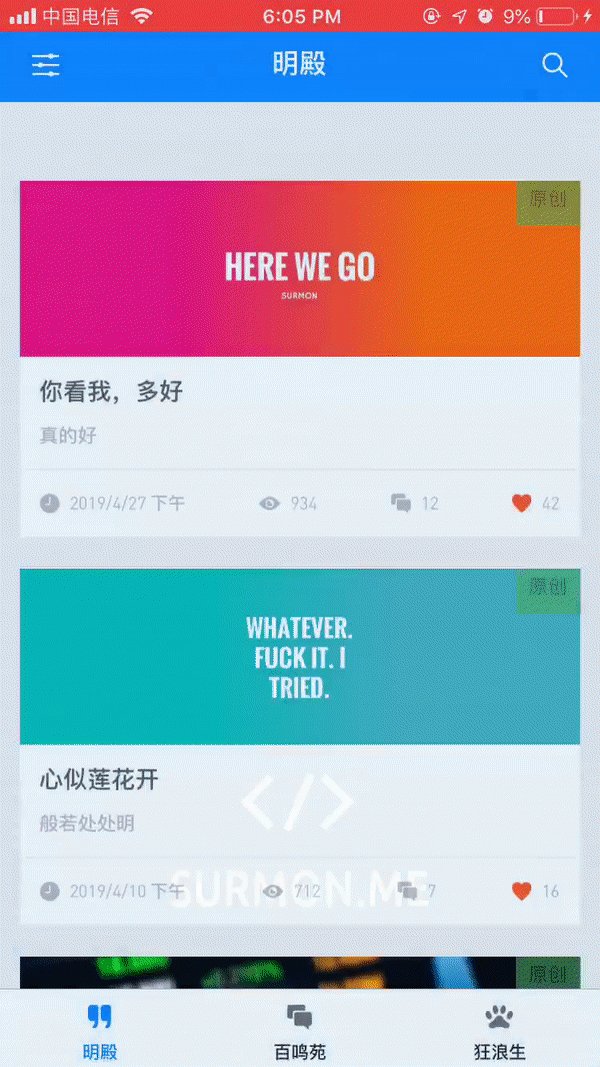
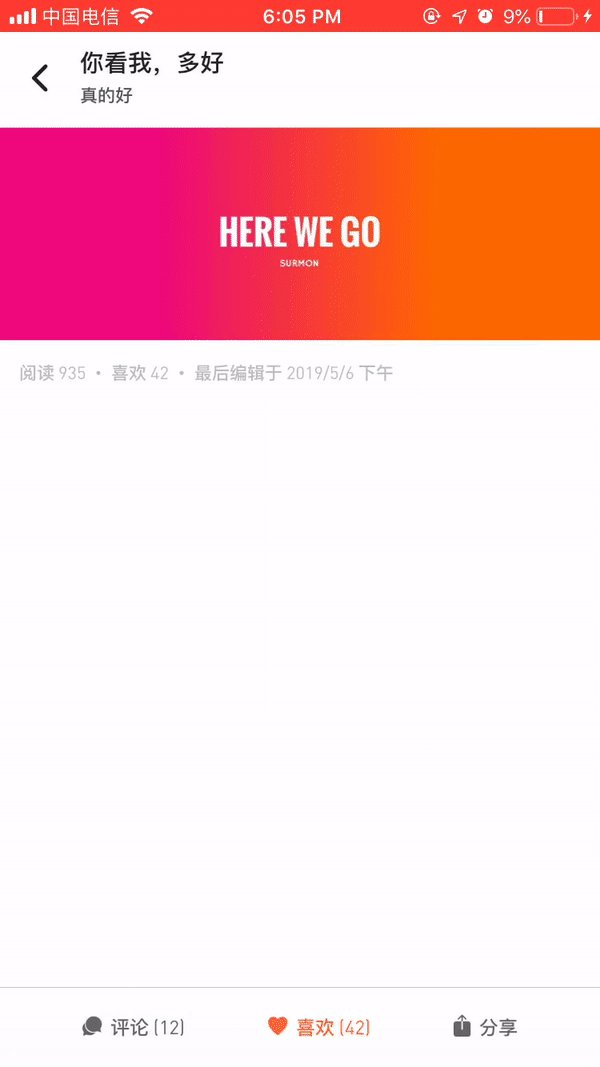
经过一些调研和测试,我发现如掘金、SegmentFault 等拿 Markdown 做内容输入的站都使用了 Webview 的方案; 简单说,就是把接口得到的 Markdown 字符串,经过一个解析器解析为 HTML 字符串,然后加上和 App 调配过的样式渲染到 React Native 的 Webview 中; 只要样式调配足够仔细,对用户的交互做一些处理,完全可以做到以假乱真,用户在体验上丝毫不会感到突兀。
同时,需要对 React Native 的图片浏览器、Markdown 中的链接做一些交互处理,需要用到 postMessage,把一些预置好的脚本注入到 Webview 中就可以做到通信。
这是文章详情页 Webview Markdown 的渲染效果图:
下一次个人项目的更新会是 Vue3.0 发布之时,我会将对应的开源项目及 Surmon.me 进行重构,在此之前,不再更新个人项目。
我开始不愿意把自己困在技术中,因为青春太短了,所以我在寻找可以驾驭技术的事情,或不被技术驾驭的事情,再所以,我即将去打造那款曾被搁浅的产品,不为 “结果”。
特别想安利的一些东西:
吴军老师的一些老书:《浪潮之巅》、《硅谷之谜》、《文明之光》
吴军老师的专栏:《硅谷来信》
以及我还没看的新书:(书名我忘了...)
以及,我司老板许式伟的专栏: 许式伟的微信公众号
在鬼脚七老师那儿看过的一句话:如果你要想成为、超越一个人,要学习他的老师,读他读过的书,看他看过的电影...而不是他本身。
希望大家都时刻精进,不断圆满。




从头看一遍,果然一天是不够的啊,干活去了,明天再看。突然的就很感谢大佬没有嫌弃我,起码没说出来,就感觉自己像个幼稚的小菜猪😶。不过,好在皮厚,咱不怕暴露自己的缺点,往前走就OK。很多理论的努力看了,但看不进去,我想我得认真有计划的学下技术后,在来看并分享学会了什么,不能总是停留在只会点皮毛的阶段。文档翻译的那个有点进展,还让我简单介绍下自己,没有拿的出手的,又一次要揭自己的老底😑,还好结果顺利,没被踢走。往后余生,大家都要加油哦!
😃
😃
😃
我
😃
这几天一直在看
学习了
评论模块头像的旋转有什么规律吗
回复:
360°,每一度都是热爱
😃
有没有成熟的基于vue框架的混合开发?
感觉好的前端还得会做设计啊
回复:
前端这份职业需不需要设计能力我不确定,也不知道;但我不是因为做前端才有的设计能力,而是我本来就有,前端只是我输出设计成果的工具
回复:
原来前端才是副业
这2个星期学了react, 现在正在 学 react-native, 怎么像站主这么优秀
好赞
回复:
这么晚了,应该是好梦
That's amazing.
移动端滑动hen bu liu changa
回复:
对,这是我精心埋下的一个彩蛋,是一套简单易用的防沉迷系统,防止阅读者在网络浪费过多的碎片时间;同时还可以锻炼指关节,意在提醒大家应该多出去走走锻炼锻炼身体;目前这个彩蛋还没有开源,因为我找不到原因,无法彻底重现它的工作过程。
回复:
把BUG说的如此清新脱俗也是niubility😳