极简的剪切板组件
恩,就是很简单,只要几行代码
其实,很简单很简单,我要画几张图。
之前 vue-touch-ripple 是基于 rippleJS 实现的,rippleJS 是一个封装好的库,时间有些早了。
突发奇想,想用 Vue 的思路将组件重构,所以,最终是目前最新版这么个结构:
ripple.vue 涟漪容器,用于控制涟漪层的渲染、配置的计算和传递、单个涟漪体的坐标和大小的计算、涟漪动画队列的维护和更新core.vue 单个涟漪体本身,实例完成后即开始动画,动画使用定时器触发结束,结束后通知涟漪容器销毁自身点击一个元素,触发一次涟漪效果,涟漪效果不受任何外部条件影响(除非路由跳转释放了整个宿主组件)。
涟漪效果结束时(定时器触发),涟漪体向宿主组件(涟漪容器)发出结束信号,容器组件释放对应涟漪体(从动画队列/数组中删除此涟漪体)。
在执行释放时,需要检查鼠标是否抬起,如果鼠标未抬起,且目标涟漪体为动画末尾,则需要维持最后一位动画直至鼠标抬起。
涟漪容器的渲染时间应该 === 动画队列的首位渲染开始前 + 末尾渲染结束后,而动画队列的动画统一由 Vue 内置的 transition-group 驱动,所以需要使用 @enter 和 @after-leave 时间来标记动画周期。
又因为动画队列在不断地迭代、渲染、释放,所以必须手动维护一个动画池计数,用以标记动画是否彻底完成,所以涟漪容器内部维护了一个 rippleCount 计数器,当计数器为 0 时,即为所有动画已释放之后,则可以释放涟漪宿主容器。
是不是晦涩难懂?没关系,我看得懂就行。
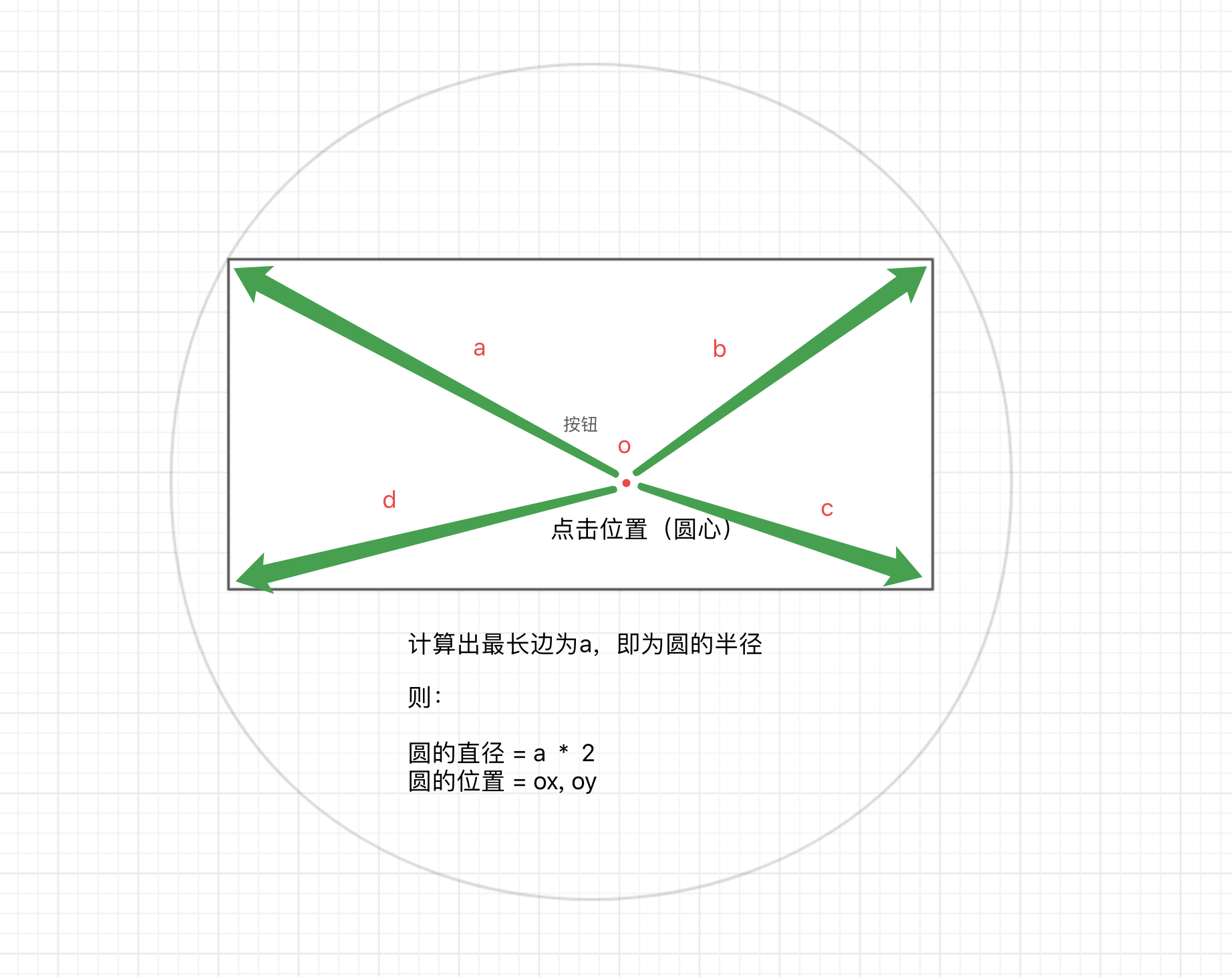
涟漪尺寸,这是个涉及点数学的问题,就是要计算出两个点之间的距离,看下面的图:
图好难画,就随便画一个吧!
最早以为初始化一个 1px 的圆,放大至对应的比例就可以,还可以减小渲染开销,没想到的是,放大后锯齿模糊了。
于是乎,初始化圆的时候便直接计算出 1:1 的尺寸,然后初始时缩放为 0.1 就可以了。
好了好了,就这样, 代码在这 。
现在我已经将博客的弹幕功能也使用这种分离的思路实现了,非常棒,我怎么这么优秀!


效果不错,学习了。
这是为什么呢
我复制代码过来 在标签中用v-for循环就会报错 TypeError: this.$refs.inner.getBoundingClientRect is not a function"
😭
👻👻👻👻👻
献上我的头盖骨~ 大佬 🙏我先自己用js写个~😤
回复:
那我要拿你的骨头做个舍利子戴脖子上🙏
好像不行👻加上后不仅仅是火狐 连谷歌浏览器也不能点击触发事件了😭
回复:
那你等等,我这几天给你升级个版本,毕竟 您的满意是我的服务宗旨🌚
火狐打开网页,用了这个组件的按钮不能触发函数💔
回复:
@click.native试试向大佬学习~
真6啊大佬~~~🌹🌹
cool!!
回复:
🌹