小物件儿们

最近一个月的几个小物件。
#1. mongodb-data-api
这个项目是大概在新年初二左右发布的,主页在 mongodb-data-api 。
正如之前提到的 README.md 项目,项目初期,我在基于 MongoDB Cloud Atlas 的免费云数据库实现了 counter 访问计数能力 之后,很快遇到了瓶颈:
- Vercel Serverless 的冷启动大概需要 2~4s 左右的时间
- Vercel 的免费机器只限于美东区域,且并未暴露状态持久连接的能力,连接位于 HK 的 MongoDB 大概又需要 2s
- counter 业务需进行两次必要的 GitHub GraphQL API 写操作
- Vercel Serverless 的免费机器只有 10s 的超时时间
综上原因,导致一个 counter 请求挂掉的概率超过了 50%,更别说高 QPS 可用性了。
并没找到好办法,研究了 MongoDB Cloud 的访问策略控制能力之后,我决定将集群从 HK 迁到美东。 在迁移的过程我发现 MongoDB Atlas 已经推出了 Data API 的 Beta 版,是 2021 年 11 月才对外开放的。 简单研究了下,发现这玩意简直就是完全为 Serverless 打造的;将数据资源 HTTPS 化,所有的数据操作完全变成了 HTTP 请求,虽然还有点小缺陷,无法支持细粒度的权限控制,一个 API KEY 可以访问整个集群所有库的所有数据,不过没关系,后面肯定会迭代和升级。 如此便很完美了,去 GitHub 看了看,相关信息寥寥无几,直接调用的话,TS 类型方面非常不友好,于是我决定,那就自己动手再造一个轮子吧。
所以调研成果大概是:
- Vercel 官方并没有给出什么好的解决方案,与 MongoDB 官方提供的 Serverless 解决方案 一致,都很拉胯
- Vercel 官方正在与 MongoDB Cloud 合作开发基于 Serverless 的插件,但目前未开放,并不可用
- Mongodb Cloud Atlas 官方提供了 基于 HTTPS 的 Data API
- Mongodb Cloud Atlas 的免费集群同样有美东区域可用
于是我做了这几件事:
- 迁移原 HK 的 Mongodb 免费集群至美东区域(离 Vercel Serverless 最近的机房)希望能尽可能 “快” 一些(事实证明确实快了很多,大概只需要 800ms 之内就能完成连接响应)
- 我基于 MongoDB Atlas Data API 包装了一个 Node.js 版本的 SDK mongodb-data-api 并发布在 NPM,并 应用在 README.md 项目中
最终,效果很不错! counter 接口有求必应!
如果你有在 Serverless 访问 MongoDB 的需求,可一定要来试试!
其实 MongoDB Atlas 的 HTTP Data API 可以看做专为 Serverless 设计的一种数据消费能力,我想 Vercel 官方正在开发的插件应该也是差不了太多的。
#2. NodePress
重构,重构,还是重构。
之前的 queryparams.decorator 的设计实在是太拉胯了,职责不明,不同作用域的上下文逻辑互相耦合,于是用基于 class-validator 及 class-transformer 将原有的 Schema Validate、Permission Validate、Guest default value,能力分别抽象为了 Pipe 流的实现。
以及 NodePress 做了非常多的细节的优化和改动,当然这些都一一更新至 设计文档 了。
#3. Surmon.me
1. 流媒体
调研了一些资料,期待将播放器从网易云迁到 Spotify,但是 Spotify 好牛逼啊,各种黑科技限制你 “无登录用户 Token 在哪听啥都是 30 秒”,算了,放弃了,也就是 BGM 听个响,如果你对歌单有兴趣可以关注 这里 和 这里 。
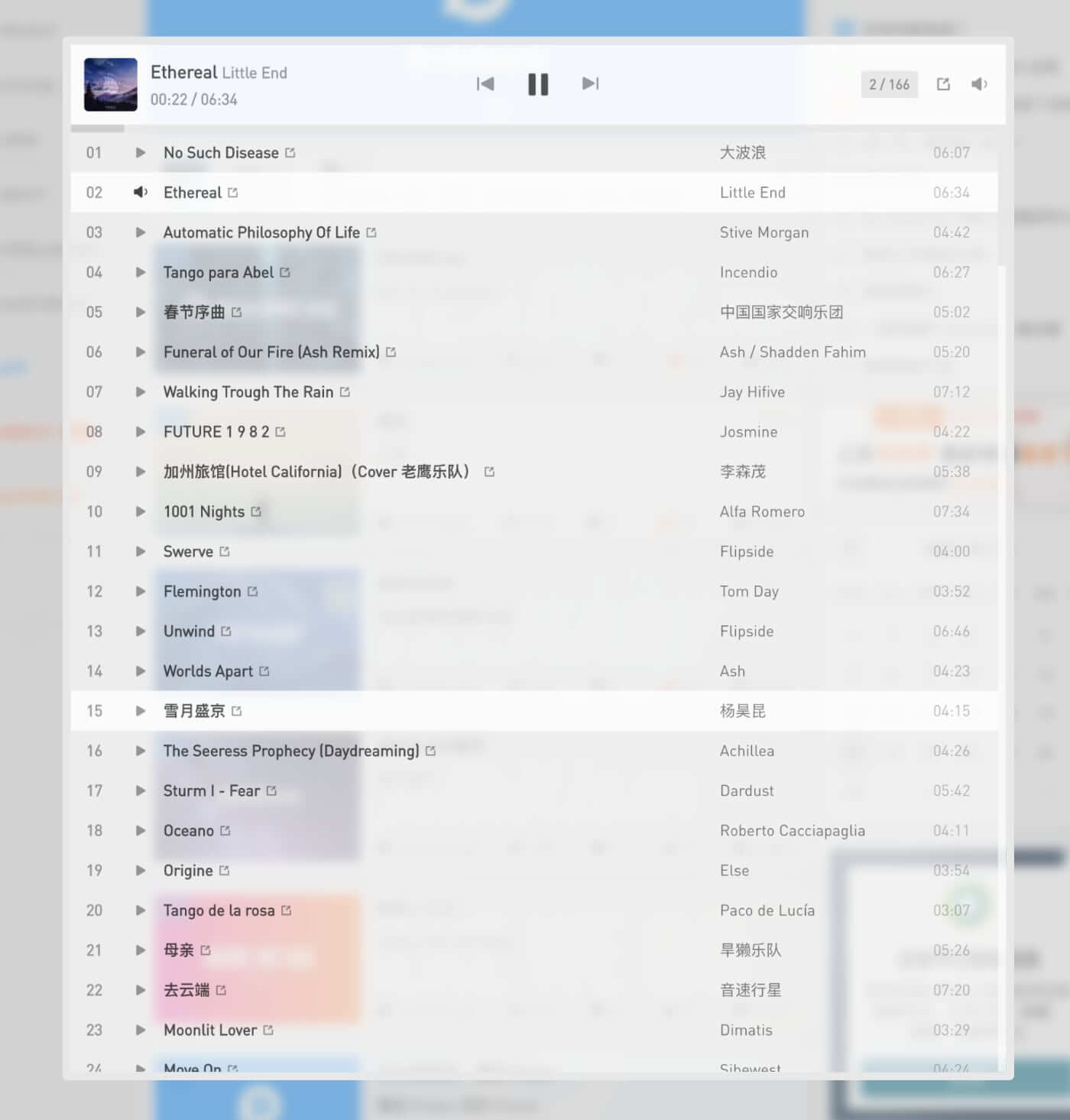
但是播放器的 UI 和交互我还是重新设计了的!


2. 聚合日历
之前的 GitHub contributions calendar 怎么看都不顺眼,很难调教。
于是:
- 我用基于
aggregate的能力实现了查询 NodePress 文章日历的 API,可以以日期的形式统计每个当日的内容发布量。
TypeScript
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
public getCalendar(publicOnly: boolean, timezone = 'GMT') {
return this.articleModel
.aggregate<{ _id: string; count: number }>([
{ $match: publicOnly ? ARTICLE_LIST_QUERY_GUEST_FILTER : {} },
{ $project: { day: { $dateToString: { date: '$create_at', format: '%Y-%m-%d', timezone } } } },
{ $group: { _id: '$day', count: { $sum: 1 } } },
{ $sort: { _id: 1 } },
])
.then((calendar) => calendar.map(({ _id, ...r }) => ({ ...r, date: _id })))
.catch(() => Promise.reject(`Invalid timezone identifier: '${timezone}'`))
}
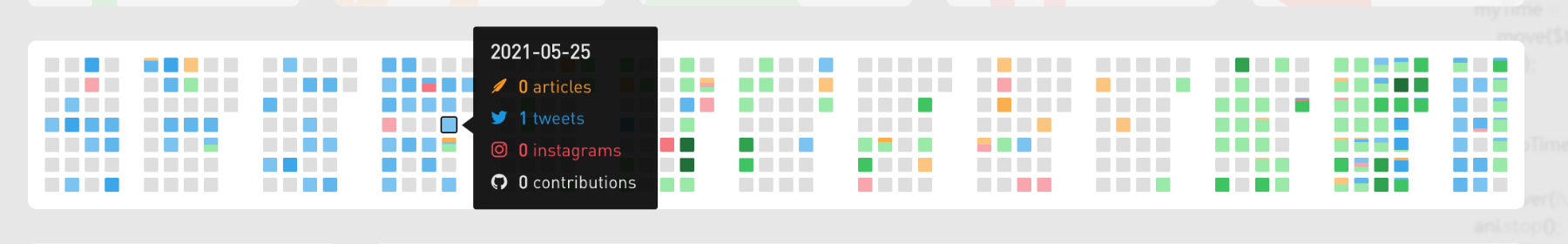
- 在 Surmon.me 的 BFF 层分别借助 Twitter、Instagram 的 OpenAPI,和 GitHub 的 contributions API 分别实现了:推文、Instagram 发帖、GitHub 编码提交量的日历查询。
于是最终,是这样一个聚合日历,你可以在 PC 端访问 About 页面查看。

就这么多,接下来我要做别的事了。
完。







得到了真大佬的一个赞,整挺好 😃 。
回复:
真厉害👍
这不得好好奖励自己,吃顿大餐啥的๑乛v乛๑
回复:
救命,表情符号被迫换行了。😱
没登录,删不了了,这得逼死强迫症。😅