我对 LGBT 的态度
昂然直入,天外之天
Fetch 弱于 XHR 的致命一点是没有 abort 机制,但我们有 hack 方案。
AbortController 目前还是一个实验特性的 API, 官方释义为:中止一个尚未完成的 DOM 请求。这能够中止 fetch 请求,任何响应 Body 的消费者和流。
AbortSignal 用以绑定控制器实例与对应流的关系,并进行通信,AbortController.abort 用以终止绑定的流(向 AbortSignal 发出终止信号)。
code:
const controller = new AbortController()
const signal = controller.signal
function fetchVideo() {
fetch('https://www.quirksmode.org/html5/videos/big_buck_bunny.mp4', { signal })
.then(res => {
console.log('res', res)
})
.catch(err => {
console.warn('err', err) // DOMException: The user aborted a request.
})
}
fetchVideo()
controller.abort()
console.log('Download aborted')
Gtihub: abortcontroller-polyfill
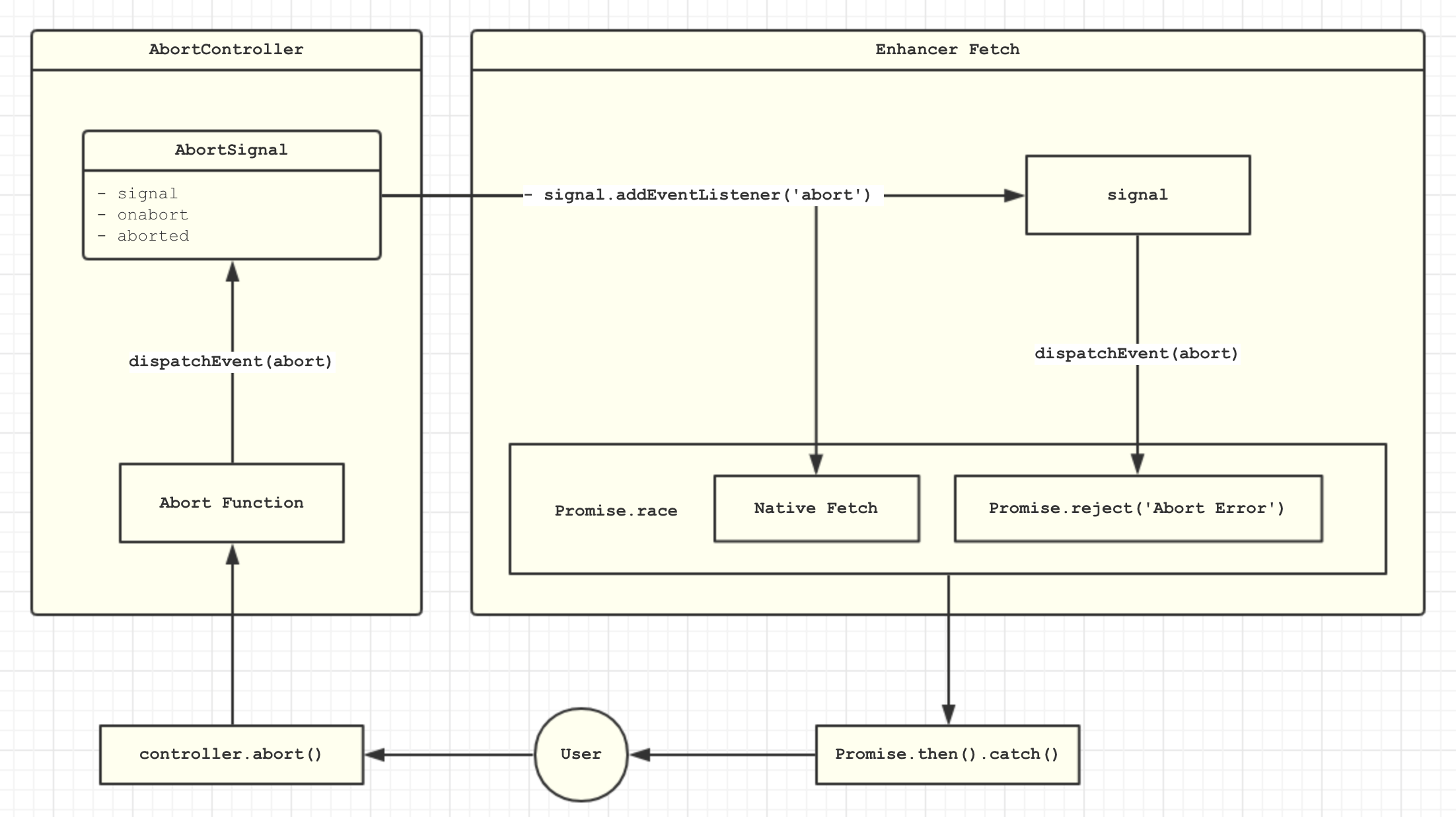
结构图:
点:核心采用 Event 和 addEventListener 进行通信,用 Promise.race 竟态任务维护结果的时序和唯一性。
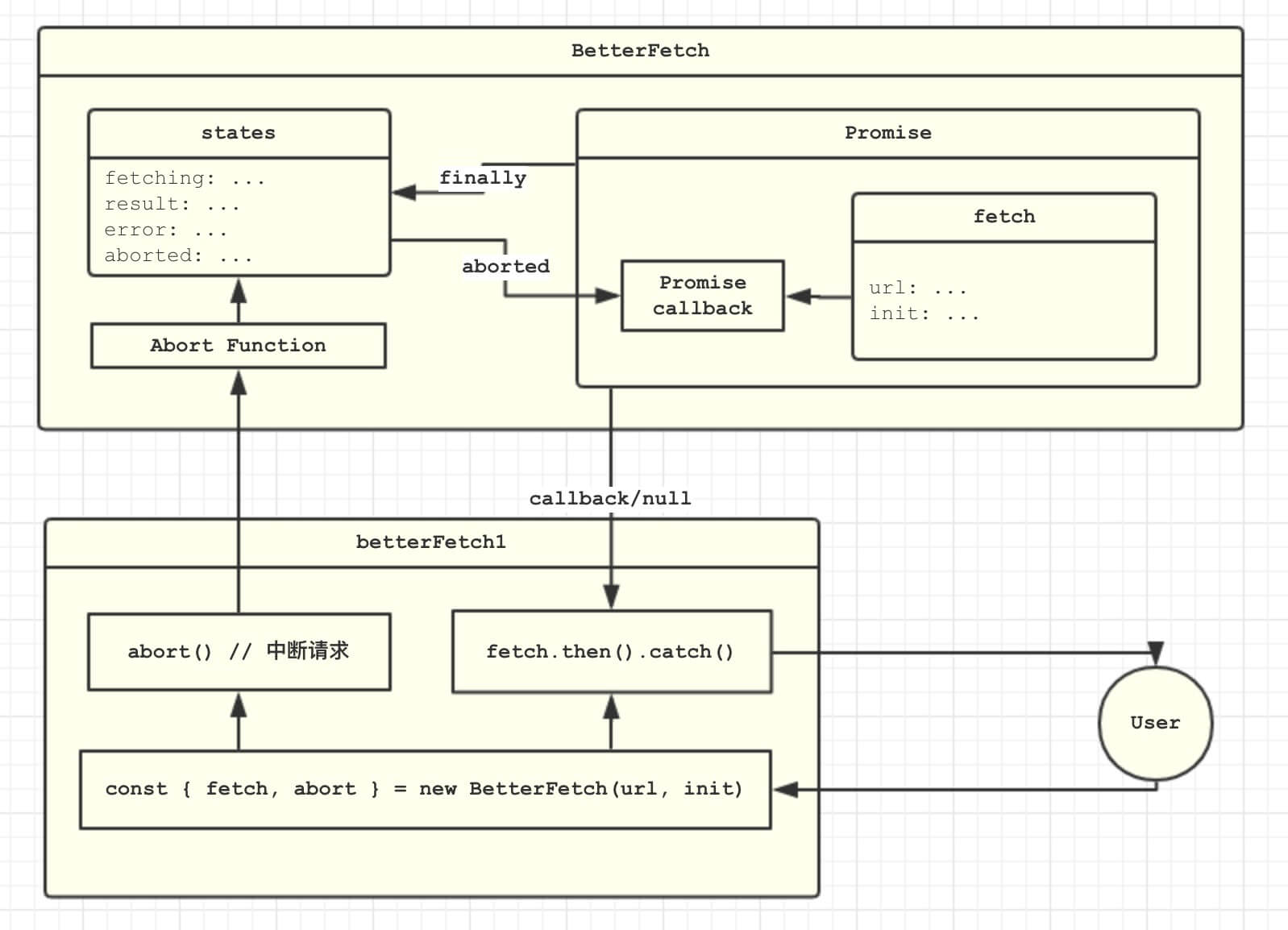
reject('Abort Error'), 但不可以真正取消 Fetch,Promise 也可能会永远处于无响应状态结构图:
缺陷是当你 abort 之后,你的 Promise 可能永远不会有响应,而且不会被释放...
这不是取消 Promise 的问题,而是终止 Fetch 终止 HTTP 的问题,除了原生的 AbortController,不会有更优秀的办法可以做到。
完了。



💪💪
想问下站长,右侧的轮播广告是哪个联盟的?
回复:
主站广告,非联盟