Web 近代史精选
你可能认为 Web 就是 JavaScript ?是,但不单单是。
在今天的编程领域,Web 已然是一颗明星,当然,你也可以觉得他很快不那么火了,but whatever,它确实已经产生了足够大的影响力,并对社会、职业产生了很深的影响,看街边小广告培训班、网上满天飞的高薪就业班就知道大概一二了。
好了,言归正传!从头开始
#计算机的诞生
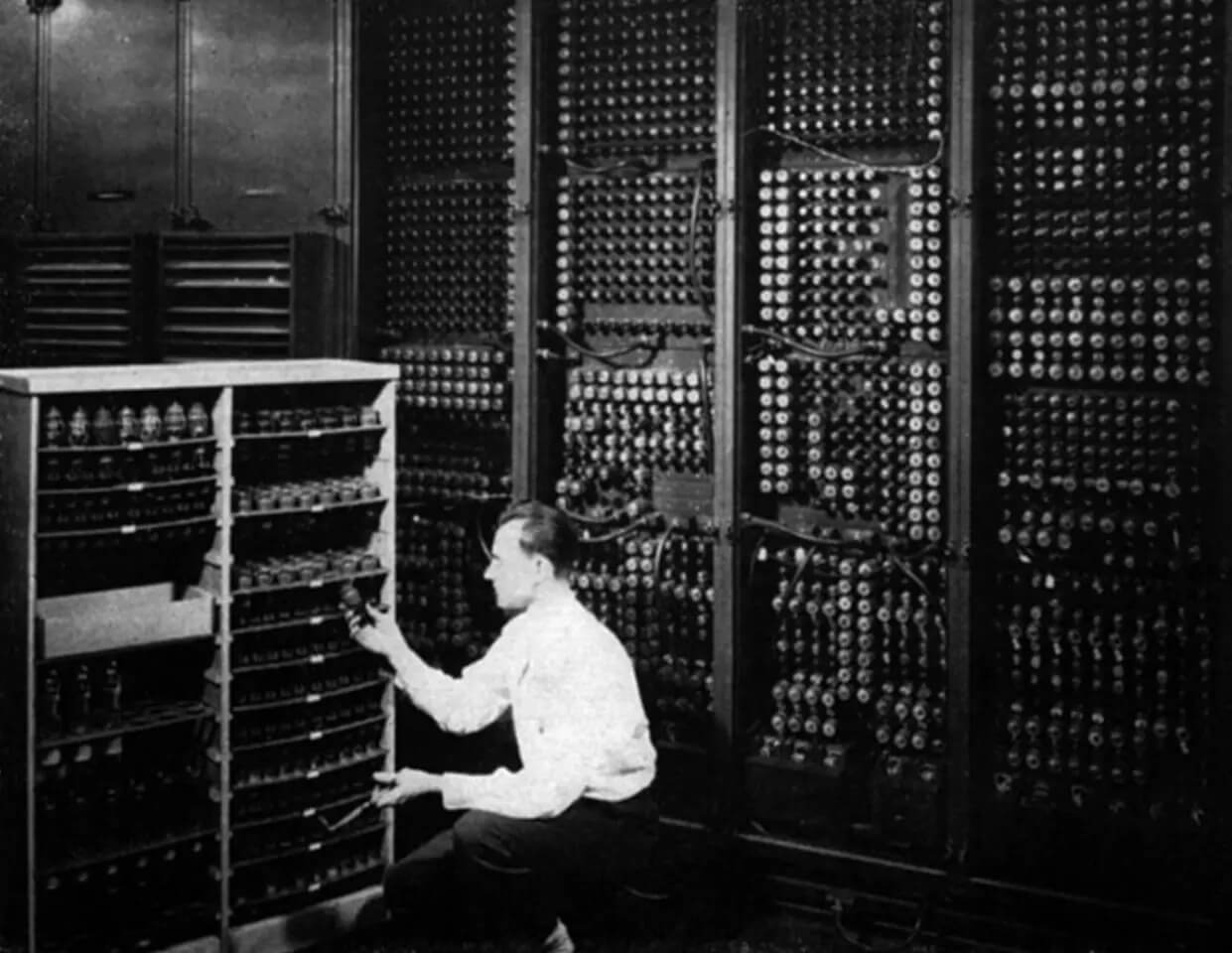
二战时期,美国军方为了计算炮弹弹道,让科学家 Mauchly 和其学生 Eckert 造出历史上第一台计算机 ENIAC。
ENIAC 诞生于 1946年2月14日,占地 170 平,重 30 吨,每秒能跑 5000 次加法运算和 500 次乘法运算。
来看看这大家伙,满满的电容晶体电气

#互联网的起源
互联网的前身是 阿帕网 (ARPANET),是隶属于美国国防部高级计划署(ARPA – Advanced Research Projects Agency)的一个网络。
冷战期间,美国国防部担心如果唯一的的军事指挥中心被苏联摧毁,全国的军事指挥会瘫痪,有必要设计一个分散的指挥系统──它由一个个分散的指挥点组成,当部分指挥点被摧毁后其它点仍能正常工作,而这些分散的点又能通过某种形式的通讯网取得联系。(跟现代CDN挺像)
1969年,ARPA 开始建立阿帕网,把美国的几个军事及研究用电脑主机联接起来。起初,ARPAnet 只联结4台主机,从军事要求上是置于美国国防部高级机密的保护之下,从技术上它还不具备向外推广的条件。
直到 1983年,ARPA 和美国国防部通信局研制成功了用于 异构网络 的 TCP/IP 协议,加州伯克莱分校把该协议作为其 BSD UNIX 的一部分,使得该协议得以在社会上流行起来,从而诞生了真正的 Internet。
要从物理层面说,就是用分别分布在不同层级的信号解码编码装置(网卡/路由器/交换机/猫...)将光/电信号不断地转换为二进制脉冲发送,再不断地接受并转换回来,给计算机拿去计算渲染展示。
那几年,各种协议、系统也便随之诞生和应用。
#网络时代
当时的互联网只是一群极客的玩具。
1994-1995 年两家创业公司的出现改变了一切。
- 网景公司(Netscape)在 1994年10月 推出第一款浏览器
- 雅虎于 1995年3月 推出的免费检索服务
#先说雅虎
杨致远,生于台湾,10岁移民加州,自小天资禀赋...成绩优异,高中毕业时柏克莱、斯坦福、加州理工以丰厚奖学金抢着录取;
在斯坦福读书的时候,这哥们经常在图书馆做兼职,做的最多的就是给图书馆的图书系统地分类整理。
没几年,硅谷软件业开始火了,读博的时候,便选择了 CS 专业,还遇到了 David Filo ,俩人一见如故,都爱运动,爱数学,爱科学,很快成了莫逆之交。
留学完,杨致远和 Filo 发现网站越来越多但彼此孤立,互不链接,想要找到想要的内容非常不便。
于是产生一个想法:把众多网站收集起来,分门别类地链接到一个站点上。
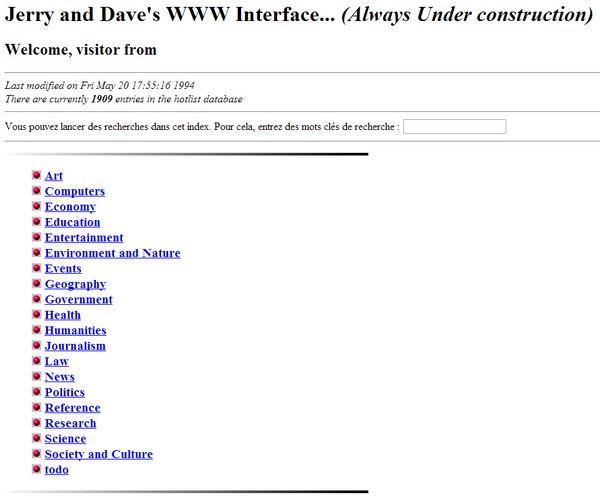
随后,俩人建立了以两人名字命名,统称为 “杰里和大卫的万维网向导”(Jerry & David’s Guide to the World Wide Web)的站点。
说白了就是个超级简易版的 hao123 的网址导航吧,像这样:

最早,哥俩把程序跑在斯坦福校内网。访问人数太多,影响到学校电脑的访问,被驱逐了。
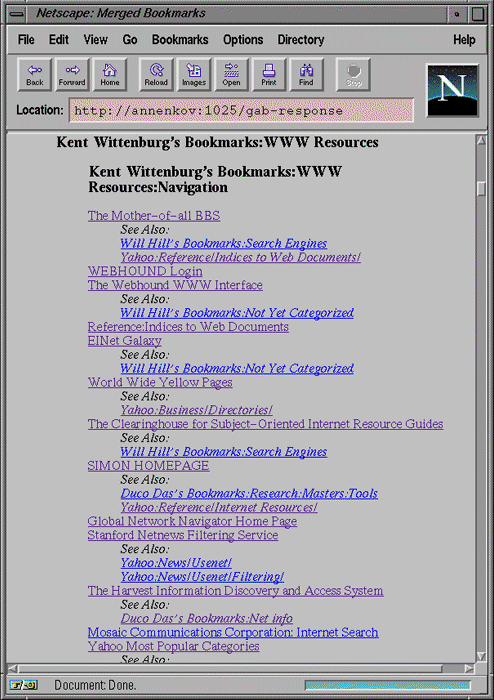
接着就进驻了当时最著名的互联网公司“网景”,并从“网景”的浏览器得到一个按钮位置(类似今天的书签或主页按钮吧)。
在网景里长这样:

借助网景浏览器的庞大用户规模,杨致远和费罗的站点迅速爆红。到1994年秋,他们的站点访问量已突破100万人次。 杨致远和费罗从小听着硅谷神话长大,对这里的玩法非常熟悉。 网站访问量和影响力的成倍增加,让他们看到创业的可能。1995年3月,风险投资公司 Sequoia Capital 给了杨致远和费罗200万美元,4月,他们成立了自己的公司:Yahoo!。
2000年的时候,雅虎已经是人类史上的第一家千亿美金互联网公司了。
谷歌也是在那会诞生的,不过由于雅虎自身原因,终被击败。(吴军老师《浪潮之巅》中的观点)
如果不是雅虎,互联网可能将在很长一段时间里成为富人的奢侈品。
#再说网景
这么说吧,网景公司诞生那会 Mark Zuckerberg 还在读中学,网景第一个版本浏览器发布时,微软刚出 Windows95,IE 还是自带的 1.0 版本。
由于当时软件的匮乏和浏览器的跨平台特性,当时的网景曾一度是微软的威胁,98年时市场占有率超50%,(相当今天的 Chrome 了),不过次年就下滑了。
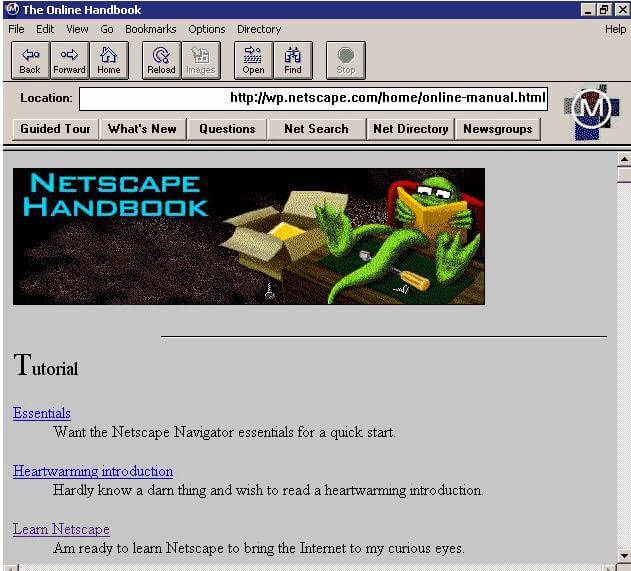
当年的网景浏览器长这样:

当年也是一场“浏览器恶战”,网景浏览器当时是收费的,Windows 也是收费的,但IE属于免费附赠的,俩厂商为了超越彼此,拿下 Web 市场,拼命往浏览器加功能, 甚至加一些不管能不能用用不用得到的功能,版本号也是火速飙升,很快地,IE 出了 3.0、4.0,到了 4.0 的时候,由于微软的资金、人员储备大大胜于网景,IE 胜出,占有率超过网景成浏览器市场老大。
当然网景失败也是有必然原因的,比如这样...

题外话了,有兴趣去读吴军老师的《浪潮之巅》
#语言的诞生
这有个小插曲:1994 年,网景发布了 Navigator 0.9 版,这是世界上第一款比较成熟的网络浏览器,轰动一时。 但是这是一款名副其实的浏览器 —— 只能浏览页面,浏览器无法与用户互动。比如你登录一个网站输入完用户名点击提交的时候。浏览器并不知道你是否输入了,也无法判断。只能传给服务器去判断。 网景急于解决浏览器与用户交互这个问题。当时解决这个问题有两个办法,一个是采用现有的语言,比如 Perl、Python、Tcl、Scheme 等等,允许它们直接嵌入网页。另一个是发明一种全新的语言。 这两个选择各有利弊。第一个选择,有利于充分利用现有代码和程序员资源,推广起来比较容易;第二个选择,有利于开发出完全适用的语言,实现起来比较容易。
到底采用哪一个选择,网景公司内部争执不下,管理层一时难以下定决心。就在这时,1995年 Sun 公司将 Oak 语言改名为 Java,正式向市场推出。
Sun 公司大肆宣传,许诺这种语言可以 “一次编写,到处运行”(Write Once, Run Anywhere),它看上去很可能成为未来的主宰。网景公司动了心,决定与 Sun 公司结成联盟。它不仅允许 Java 程序以 applet(小程序)的形式,直接在浏览器中运行;甚至还考虑直接将 Java 作为脚本语言嵌入网页,只是因为这样会使 HTML 网页过于复杂,后来才不得不放弃。
总之,当时的形势就是,网景公司的整个管理层,都是 Java 语言的信徒,Sun 公司完全介入网页脚本语言的决策。因此,JavaScript 后来就是网景和 Sun 两家公司一起携手推向市场的,这种语言被命名为 “Java + Script” 并不是偶然的。
此时,34岁的系统程序员 Brendan Eich 登场了。
来看看祖师爷长啥样:

1995年4月,网景公司录用了他。祖师爷,哦不是 Brendan Eich 的主要方向和兴趣是函数式编程,网景公司招聘他的目的,是研究将 Scheme 语言作为网页脚本语言的可能性。祖师爷本人也是这样想的,以为进入新公司后,会主要与 Scheme 语言打交道 仅仅一个月之后,1995年5月,网景公司做出决策,未来的网页脚本语言必须 “看上去与 Java 足够相似”,但是比 Java 简单,使得非专业的网页作者也能很快上手。 这个决策实际上将 Perl、Python、Tcl、Scheme 等非面向对象编程的语言都排除在外了。 Brendan Eich 被指定为这种 “简化版 Java 语言” 的设计师。
但是,他对 Java 一点兴趣也没有。为了应付公司安排的任务,他只用10天时间就把 JavaScript 设计出来了。由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,JavaScript 写出来的程序混乱不堪。
如果 Brendan Eich 预见到,未来这种语言会成为互联网第一大语言,全世界有几百万学习者,他会不会多花一点时间呢?
总的来说,他的设计思路是这样的:
- 借鉴 C 语言的基本语法
- 借鉴 Java 语言的数据类型和内存管理
- 借鉴 Scheme 语言,将函数提升到 “第一等公民”(first class)的地位
- 借鉴 Self 语言,使用基于原型(prototype)的继承机制
所以,JavaScript 语言实际上是两种语言风格的混合产物:(简化的)函数式编程 +(简化的)面向对象编程。
这是由 Brendan Eich(函数式编程)与网景公司(面向对象编程)共同决定的。如果不是公司的决策,Brendan Eich 绝不可能把 Java 作为 JavaScript 设计的原型。
作为设计者,他一点也不喜欢自己的这个作品:与其说我爱 JavaScript,不如说我恨它。它是 C 语言和 Self 语言一夜情的产物。
十八世纪英国文学家约翰逊博士说得好:它的优秀之处并非原创,它的原创之处并不优秀。The part that is good is not original, and the part that is original is not good.
#标准化进程
网景在1997年和微软竞争的过程中,便率先向当时的 ECMA(欧洲计算机制造商协会)提交了 JavaScript 的草案以作为 ECMAScript 的第一个版本标准,此后的 ECMAScript 每次更新均以此为基石,同时也不断地有浏览器厂商,如 Google、Apple、微软等加入进来共同发展维护。
这在当时对网景是极其有利的,IE 当年就几乎是一副我行我素的模样,在今天我们都能知道 IE 老版本浏览器上留下的独一无二非标准 API 有多么麻烦,当年的的 IE 尝试过想要自己主导标准,模仿网景在 IE 上创造并内置了 JScript 解释器,导致当时写网页甚至要对两种浏览器分别写两套脚本。
无奈网景先行一步,此后的 JScript 才开始向 ECMAScript 标准靠拢,事实上今天我们所使用的不同浏览器核心引擎各有不同的实现,但都是遵照 ECMAScript 标准实现的,微软最新的 Edge 浏览器是目前对 ES6 支持率最高的浏览器。
1998年初,网景竞争失败,IE 占据了市场主导地位,为了挽回市场,网景宣布旗下软件免费,并将网景浏览器核心引擎 Gecko 开源,成立了 Mozilla(这会儿的 Mozilla 还是个非正式机构);
然而,年末时网景便被美国在线(AOL)收购了,2000年又和时代华纳合并,03 年网景公司(这会儿是 AOL 的子公司)正式宣布解散,当天也正式成立了 Mozilla 基金会;
当时,Mozilla 基金会只有一个目的:保证Mozilla可以在没有网景以后能继续生存下去; 在今天,Mozilla 基金会所宣称的目的是:让浏览器市场保持着竞争的压力,不会再出现像 IE6 时代这样一家独大的,用他们自己的说法就是 “一个致力于在互联网领域提供多样化选择和创新的公益组织”。 注意,Mozilla 基金会下辖有一家叫 Mozilla 的子公司,这家公司专门还用来开发和维护 Firefox 浏览器,哈,就是我们开发者常用的火狐啦。
BTW:今天差不多每家大公司都有自己的 Developer network,我们常去的较为权威的 MDN,也是因为祖师爷大大就一直就职在 Mozilla,是 ECMA 主力的推动者,近几年 Apple、Google 也带动 ECMA 建立了许多新标准。
在这里我强烈安利一部纪录片: 《Code Rush》(奔腾的代码)
#发展历程
#DOM 时代
最早的网页都是服务端渲染或者压根没服务端就是个页面,数据组合后吐出 HTML,国内的如 dedecms、帝国、discuz、phpwind...各种乱七八糟的程序,有的被收购,有的完蛋...,国际上 WordPress 是最经典的代表,今天也依然是 CMS 中的 No.1。
前端层面,以 DOM 模型为核心,一切基于 Dom,jQuery 是 DOM 时代当之无愧的霸主,那会的各种 “框架” 基本上就是各类封装好的函数库(包含 UI 库),如 EXT.js、prototype.js、jQuey...
最早的动画几乎都是通过 DOM 操作实现的,jQuery 的 animate 也是封装了 setTimeout/setInterval,而 Js 中 setTimeout/setInterval 的精度也仅在16ms左右,又因为 Js 单线程,且 DOM 重绘需要大量计算,基本无法实现出较为流畅的动画,卡帧极为严重。
如果是电影时代,这会应该算处于最早的 “胶片电影”。
#H5 CSS3
H5 和 CSS3 几乎同时出来的,CSS3 中增加了许多新的特性,包括大量可以代替 DOM 动画的特性,相比 DOM 动画:
- CSS 和 DOM 渲染为分开的独立线程,不会因为 DOM 操作而阻塞动画
- CSS 对 DOM 的修饰/动画,只要不涉及 DOM 重绘,会非常流畅(如 opacity、transform...)
- CSS 可优先使用 GPU 进行加速渲染,如果不支持则自动降级为 CPU,而无需代码处理
H5 也同时带来了极具生产力的 Canvas,甚至诞生了以 Canvas 为核心渲染方式的框架,就不细说。
这会已经进入 “数字电影” 时代。
#应用化
angular.js 无疑是最成功的开山之作,带我们进入 MV* 时代的大门。
今天,angular.js 已经完成它的历史使命。 它曾是最全面最强大的前端框架,它启发了很多人第一次以工程的角度去思考 Web,它让 Web app 更加普及,基于它的 ionic 让 Web 移动端的实践更加普及,它也让很多 Web 开发者有机会认识到复杂 Web 应用的状态管理问题,没有它就没有今天的 Vue,它是 Web 开发进程中的一个里程碑,价值不可否认。
这会可以比作 VR 电影时代了。
#组件化
感觉又返璞归真了,高内聚低耦合的工程结构极大提高了代码复用性和团队分工开发效率。
代表作:Angular、React、Vue。
这会算是 AR 增强体验电影时代。
#今天
今天我们常说一句话:“像1995年那样编写代码”。
最早,有条件的公司,我们使用一些基于 Python、其他工具来完成部分 Web 开发工程化的探索和实践。
到今天,从 Node.js 的出现,从 Grunt、Gulp 到 Webpack...,我们能极高效率地将 Web 开发真正地工程化。 从开发、构建、编译、测试、集成、部署、运维...,能覆盖软件开发的完整生命周期。
还有,一两年前就有基于 Node.js 的 NodeOS 和嵌入式开发系统了。
#应用领域
由于 Js 天生异步的特性和在服务端优异的成绩,Node.js 早已频频被应用于大型商业应用中。
WebView 里无法获得的能力:“体验增强” 与 “端基本能力”,现在也有 ReactNative、Weex 等各类框架在实践。
#未来
WebComponents、WebService、WebVR、WebAssembly...都是开发者在 Web 开发道路上种下的一颗颗种子,当它成长为参天大树那一天,将不断为软件开发领域孜孜不倦地输出生产力和贡献。
就像 Stackoverflow 大佬 Jeff Atwood 说的那句话:**Any application that can be written in JavaScript, will eventually be written in JavaScript. **
#导图
来自 乐之君子 整理的 思维导图一副: 新窗打开
部分资料来源于:百度百科、知乎(不详)、《浪潮之巅》、《奔腾的代码》
若有偏差,期待修正。
(完)







最后一张图还挂着。
回复:
对,原作者不维护了。
还行 就是好多图挂了
回复:
挂掉的图我修好了
cccccccccccccccc😵
回复:
什么鬼东西,再这样入黑啦你🌚
回复:
自动回复6不6,惊不惊喜,开不开心,意不意外👏💊💊
crazy
试试
中文就不行
谁说的不可以
enheng
Test...
Good !