拥抱孤独
要么孤独;要么,穿过世界,拥抱孤独
你看,我什么都没做啊
我发现 VSCode 对于 TS 的支持非常好,同时似乎也没有之前的比较明显的 IO 延迟的问题了,所以准备从忠实的 Sublime Text 用户 转向 VSCode; 但是苦于近10个小时的苦苦搜寻,VSCode 并没有找到一款配色设计比较平衡、耐操的主题,所以,我准备自己移植一套。
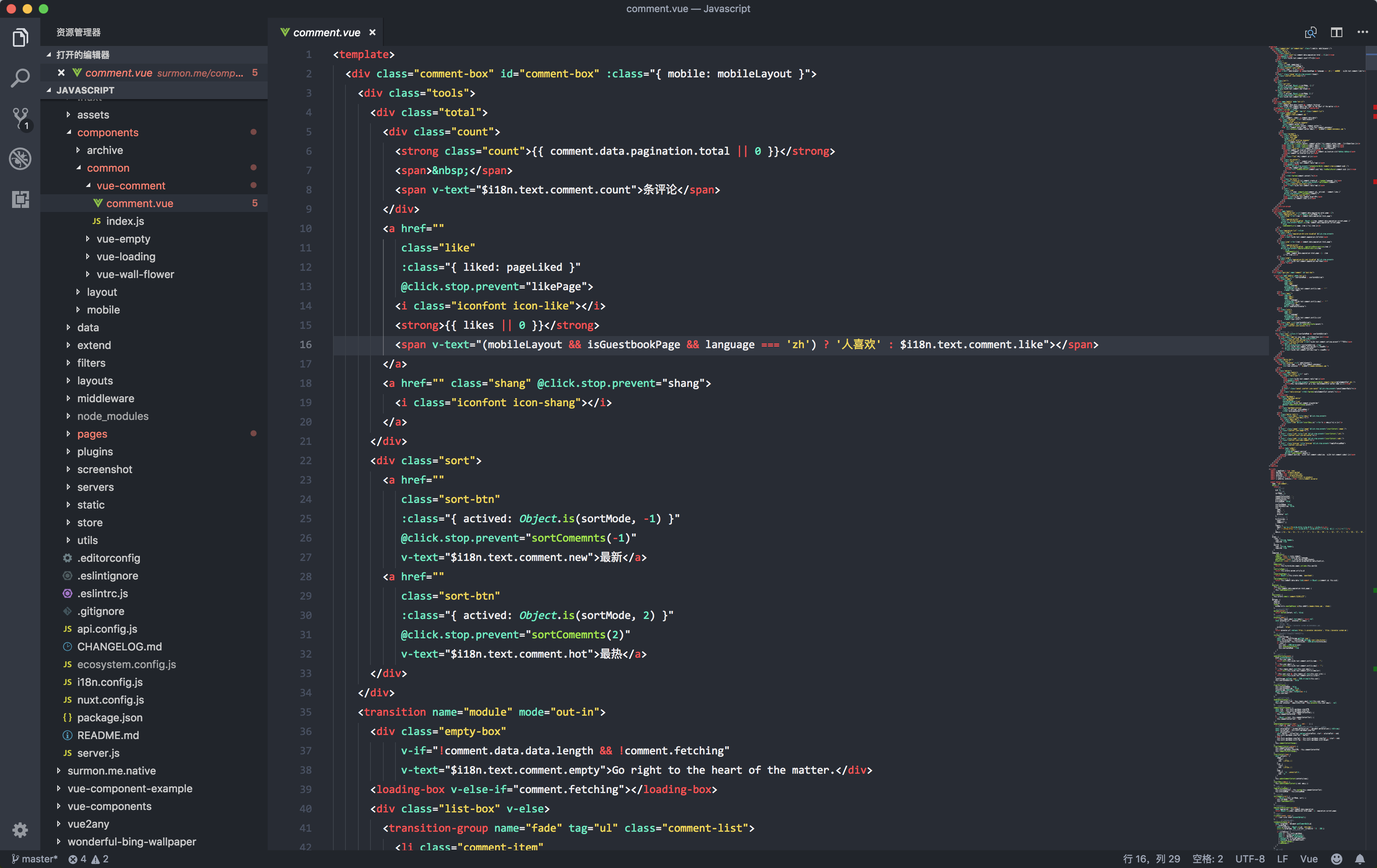
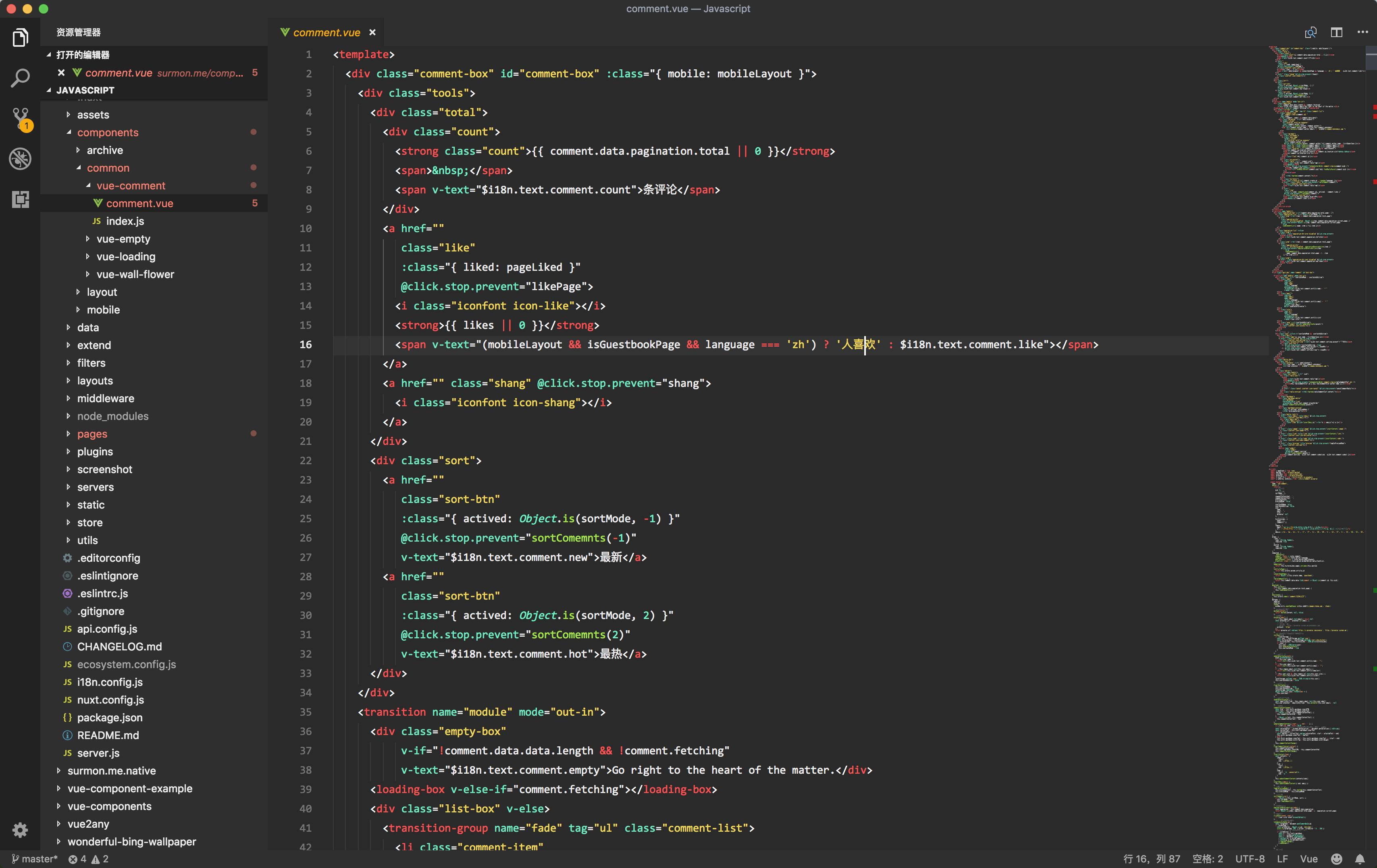
itg-flat 是我在 Sublime Text 用了两年没有更换的主题,主题色和辅色的搭配极其适合长期编码。
然后简单查了下资料,移植了过来,并进行了一些优化,除去 tokenColors,VSCode 更多地方需要合理的辅助色来让整体更统一。
移植后的包,叫 better-itg-flat-dark,有两个配色:
better.itg.flat.dark.blue
better.itg.flat.dark.gold
安装方法:
应用商店搜索 itg,安装那个叫 Better itg flat dark theme 的主题,或者打开 Visual Studio marketplace 。
想加一个功能。
Bing 主页 每天都有一封超级棒的摄影作品作为背景,还有相关的人文信息,很有逼格,所以想加到博客里。
按照我的尿性,当然是先造个轮子,然后自己用自己造好的轮子;所以,我造了一个轮子 wonderful-bing-wallpaper 。
它很简单,对于用户只暴露3个 API:
wbw.getTodayWallpaperStory(): objectwbw.getWallpapers(params?: object): arraywbw.humanizeWallpapers(wallPapers: object | array, resolution?: string): array一个获取图片列表,一个获取今日故事,另一个帮你优化获取到的原始数据。
很稳定,与 Bing 同在,至于目前还没用上的原因,我最后说。
去了趟迪士尼,拿手机瞎几把拍了个视频。
公司搬家,又瞎几把拍了个视频。
我还是很有兴趣学一学摄影的,但是最近时间太赶了;还想把前段时间骑行的视频做一个合辑,放在 Youtube 。
不过我会实践「 做个一分钟的片 用 5个镜头说一个小事儿 不许用音乐 不许用特效 不可以转场生硬 基本15次你可能会做到 」这个很棒的建议。
看了之前自己写的代码,惨不忍睹。
所以,我决定把 NodePress、Surmon.me、angular-admin 都适当进行重构。
NodePress 的主要问题是:
Surmon.me 的主要问题是:
angular-admin 的主要问题是:
结果
结果,工程比我想象得大,现在也还没搞定。
所以 Surmon.me 新版还没上线,因为业务还没开发完,即使开发完,还要进行全量测试,还要分析构建的最优策略。
所以 NodePress 还没更新。
所以,那些开源项目更要慢慢来喽~
SO
我去写代码了。



第三方的身份
hh,微软大法好
回复:
你最好
我本以为surmon是个妹子
回复:
是是是我是一名优秀的小公举就是那种别人一脚可以把我踹五米远那种
赞一个
回复:
简短的三个字,我感受到了对自己颜值的无限认可!
快来和我发生py交易!
回复:
!!!
回复:
我觉得我比你帅一丢丢,我可以在下面 你不信的话,那就我承认你比我帅,那就你在下面 嘿嘿(⊙o⊙)…
回复:
妈的什么下面上面啊!!我听不懂,这位朋友!!!
回复:
哈哈哈哈哈隔
很难想象你用angular竟然没有发挥ts的优势
回复:
那时候用是瞎几把用,工作中用了才是真的用
回复:
l
骚归骚,做的事情还是很有意义的(日常一舔😂😂)
做梦???
回复:
做爱做的事!