原创
一个简单的 Chrome 插件
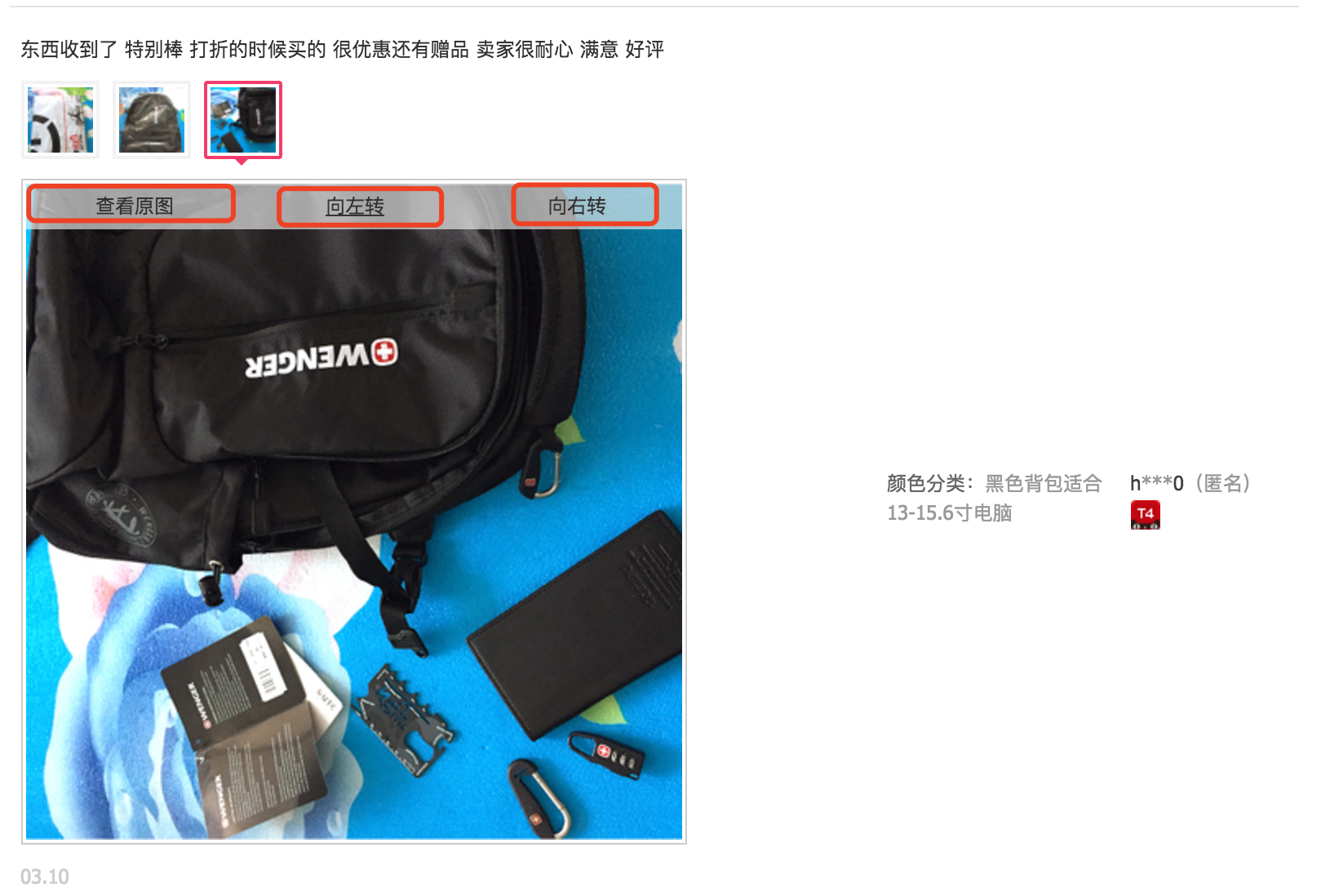
天猫商品评论页没有淘宝一样的 “原图、向左转、向右转”,简单做了个加上。
重温了一遍 Chrome 扩展开发的 API。
简单说:一个 manifest.json 作为入口,里面配置了插件要引入的 CSS、Js 等资源,配置了插件的基本信息,还有插件要生效的页面、权限等乱七八糟的...
Js 部分分为 内容 Js 和 后景 Js(这么叫可能不标准)
内容 Js也就是content_scripts,一般放一些跟 DOM 操作的代码后景 Js也就是background_script,可以做一些计算类、请求类...不需要参与 DOM 的事- 两者均在沙盒中运行,彼此通过 Chrome 开放的
MessageAPI 通信,实测两者均无法共享目标页的数据和变量,如你在content_scripts中引入jQuery,目标页是无法访问的
能做的事挺多的...
代码在这: #chrome-tmall-rate-thumb-extend
对了,用了一个叫 MutationObserver 的API,可以对 DOM 的变动进行监听。
插件用起来长这样:

一些相关链接:
期待你的捷足先登






