持续集成是什么

互联网软件的开发,已经成熟、标准化,其中最重要的组成部分就是持续集成(Continuous integration,简称 CI)。
持续集成是一种软件开发实践,即团队开发成员经常集成它们的工作代码,每个成员每天至少集成一次,也可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成BUG,并解决。
简单说就是:
频繁地提交代码,集成进主干分支,及早发现问题,并解决。
举个例子:
- 公司某项目在代码仓库存在三个分支:dev(开发分支)、master(主干分支)、release(预发布分支)
- 开发组有两个以上的人员在分别开发A、B、C...等不同的功能模块
- 每个开发人员完成自身某个功能模块的开发后,需要将本地检验合格的代码push到dev分支,
- 代码仓库配置的webhooks会根据commit动作回调测试服务器,测试服务器对提交的代码进行单元测试
- 单元测试通过,则集成进主干分支;不通过则不集成,并通知生成方完善处理
- 集成进主干分支后,主干分支进行编译、构建(主要包含环境配置、安装依赖、资源整理)
- 构建完成,进行集成测试(整体测试、端对端测试),测试通过则将主干分支合并至预发布分支(release)
- 合并至预发布分支后,预发布分支根据实际需求选择是否直接实施部署
- 如果部署,则部署服务器则会将最新预发布分支的代码,打包为当前版本,并推送至生产服务器
- 生产服务器解压最新代码包至指定目录,修改程序的路径指向最新代码目录,并重载生产服务
- 如若出现异常,生产服务器则直接将程序路径指向上一个版本的目录,进行回滚
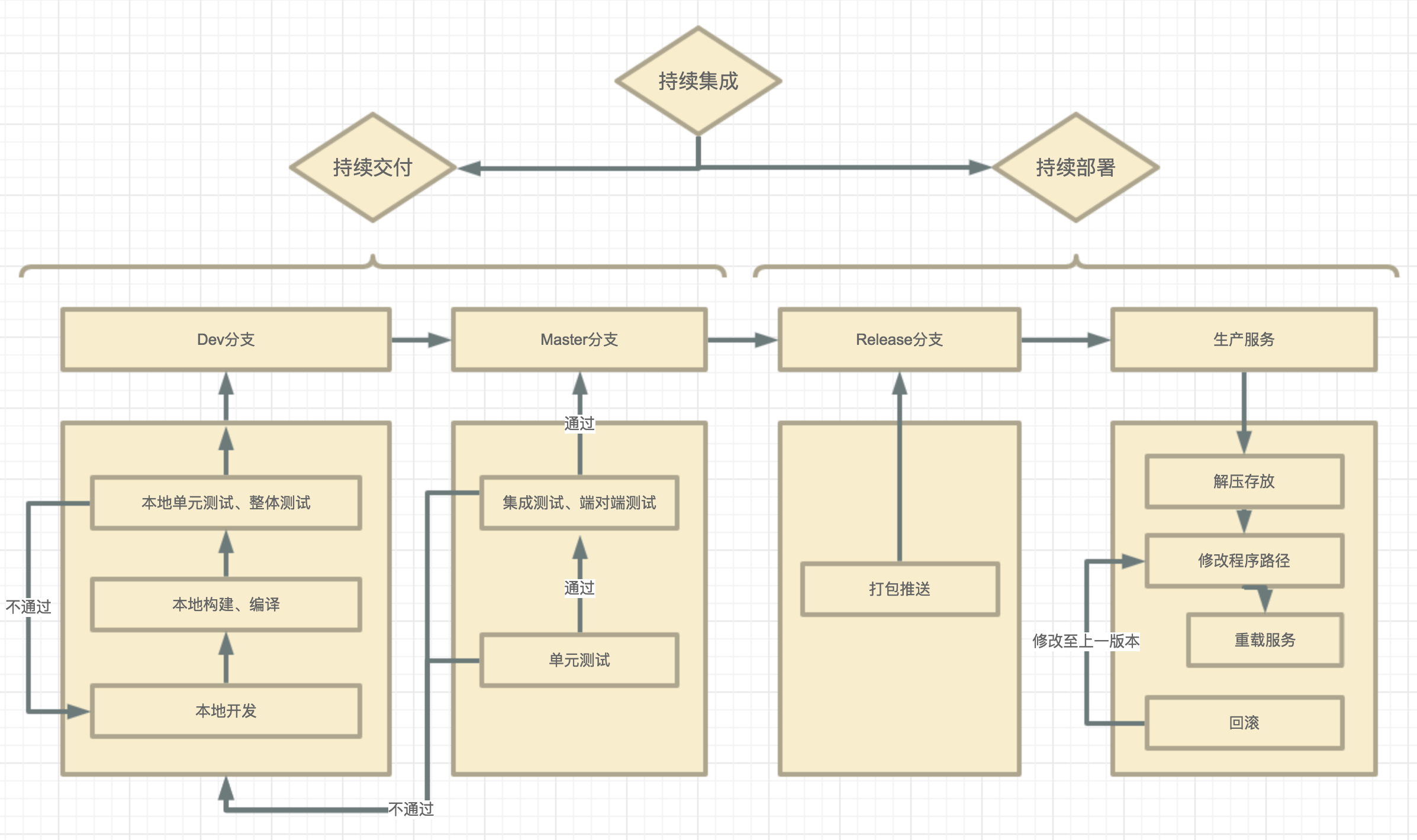
如上所述,一个完整的持续集成流程至少需要包含:测试服务、部署服务、生产服务三部分; 单元测试、集成测试、功能测试这些自动化测试方法,是项目持续部署的基础,大部分测试都应该是自动化完成的,自动化测试覆盖不到的,应由人工测试; 而一切的一切都是从push代码那一刻开始。
如图:

持续集成最少能带来以下两点好处:
- 快速发现错误。每完成一点更新,就集成到主干,可以快速发现错误,定位错误也比较容易。
- 能帮助项目在短时间内安全的发布新特性,而不用等上几个月甚至几年。
可以看出,持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量。它的核心措施是,代码在进行下一步活动之前,必须通过自动化测试,只要有一个测试用例失败,就不能集成,从而保证软件质量,其也是TDD(测试驱动开发)的一个重要实践。
实际上,在生产环境里的 Bug 使你付出的代价往往要数倍于在自动化测试时发现的 Bug。 换句话说,如果你计算投资与回报的话,持续集成(TDD/测试驱动开发)将具有压倒性的优势。
#下面我们了解三个关于测试的概念:
#单元测试
单元测试(unit testing),也叫模块测试,是指对软件中的最小可测试单元进行检查和验证,小到每个变量、每个函数、每个类。
简单说:单元测试可以发现你编写的每个函数、模块的错误,并输整理出。
如下测试用例:
JavaScript
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
describe('Array', function() {
describe('#indexOf()', function() {
it('should return -1 when the value is not present', function() {
[1,2,3].indexOf(5).should.equal(-1);
[1,2,3].indexOf(0).should.equal(-1);
});
});
});
使用工具执行该测试用例之后,其会输出正确率、错误率、错误节点及测试报表,从而判断我们所编写程序的质量和错误,当然,实际测试的测试用例是需要引入并配置我们的程序代码,执行测试的。
#集成测试
集成测试,也叫组装测试或联合测试。在单元测试的基础上,将所有模块按照设计要求组装成为子系统或系统,进行整体测试。
简单说:集成测试是把各个模块合并在一起,作为整体进行功能测试,发现错误,并输出。
软件开发的生命周期中,集成是必然的,具体的集成过程可能是显性的也可能是隐性的。只要有集成,总是会出现一些常见问题,工程实践中 ,几乎不存在软件模块合并过程中不出任何问题的情况。且集成测试需要花费的时间远远超过单元测试,但进行集成测试是极有必要的。
#端对端测试
端对端测试,也叫交互测试,是软件被用于各种模拟真实使用场景中的测试,包含UI、交互、功能等各个方面。
在测试中,把程序看作一个不能打开的黑盒子,在完全不考虑程序内部结构和内部特性的情况下,对程序测试,它只检查程序功能是否按照需求规格说明的规定正常使用, 程序是否能适当地接收输入数据而产生正确的输出信息。端对端测试着眼于程序外部结构,不考虑内部逻辑结构,主要针对软件界面和软件功能进行测试。
简单说:就是用工具来模拟人的真实操作,对软件进行测试,类似黑盒测试。
举个例子:我们需要测试一款web产品,我们需要知道在鼠标点击某个按钮时背景颜色发生了哪些变化, 跳转到了哪个页面,是否弹出了预期的窗口,页面是否在预期的时间内加载到了完整的数据,在各种浏览器环境下的异常是否在预期范围内, 这些都属于端对端测试的部分。
说完了测试,我们可以总结一下:
整体来说,持续集成可以分为:持续交付(持续测试)、持续部署两个部分,对于开发人员来说,最重要的就是交付(测试)部分。
在真实的生产实践中,我们可以搭建本地的自动化测试+集成环境来提高效率。
如:我们可以通过本地脚本,来实现我们在输入 project push 那一刻,
程序开始进行代码检查、构建编译、单元测试、整体测试,测试通过后则自动提交,不通过则生成报表,继续优化 Debug。
以上即对持续集成的理解和分享。
完
(本文部分内容摘录自 阮一峰的博客 )







博客真是漂亮!
回复:
和你一样
😳
学习了,赞一个:smile:
回复:
回赞