2019 年第一个月,我完成了这些事

先祝你,新年好。
#做的事
- 以悄无声息的形式度过了人生的第 24 个年头
- 入手了 DJI Osmo Pocket
- 和一把马头琴
- 使用 nestjs 重构了博客的服务端 NodePress
- 对之前混乱的主站代码进行重构优化,并增加了 Vlog 业务模块,使用了「 骨架屏 」代替之前的 Loading...
- 对 #angular-admin 进行了重新设计
- 把之前的 Deploy 服务重构为 Sre 服务,负责数据的备份和持续部署职责
- 给 SSH 证书都续费了一年
- 正在纠结还要不要重构「已经不能用的 App」(最新:尝试了 Flutter,放弃了,评价见下文)
- 买了一个腹肌轮、俯卧撑支架、训练绳
- 坚持每天 4 点睡
- 思考,思考我自己,和这个博客的意义
#细节
Vlog
Vlog 是扒了 Bilibili 的 API,本来想在 YoutTube 放东西,又不想被 Aliyun block,所以视频都放在B站,然后 Nginx 加了俩反代服务,专门用于这些乱七八糟第三方资源的访问;Vlog 以后会记录我一次次失败的摄影剪辑作品,目前放的是骑行时的一些小视频。
骨架屏
骨架屏叫 Skeleton Screen,我先后尝试了 #vue-content-loading 、 #vue-content-loader 、 #vue-content-placeholders , 最终自己实现了一套简易的 Skeleton ,在 Nuxt.js 中需要配合 keep-alive 工作; 同时由于开启了 keep-alive,所有涉及 DOM 操作的库都需要重新处理钩子,所以又优化了所有动画和 Swiper 的工作细节。

由于可能 NodePress 服务太靠谱,导致骨架屏还没出来,就嗖一下出内容了,这样我调教的效果不是白搭啦! 所以,我实现了一个 延时器 ,比如如果你的这个请求从请求到请求完成不足 666 毫秒,我当然会帮你延时到 666 毫秒再 resolve,也就是传说中的 “修复了加载过于流畅的 bug”。
NestJS
NestJS 非常酷,稳定性很高,也很快, 我自己封的缓存器 也很棒; 在这次重构中,我充分实践了 Typescript、一些精密的解耦设计、之前一直理解却未实践过的东西(如:实现装饰器、实现重载...),新版本的代码很漂亮,很工整,很高效。
Sre 服务
Sre 服务,之前好像说过,这是年前做的事,负责每天自动备份数据库数据到「七牛云存储」,同时开启了一个服务监听 GitHub 的 Webhook。
Flutter
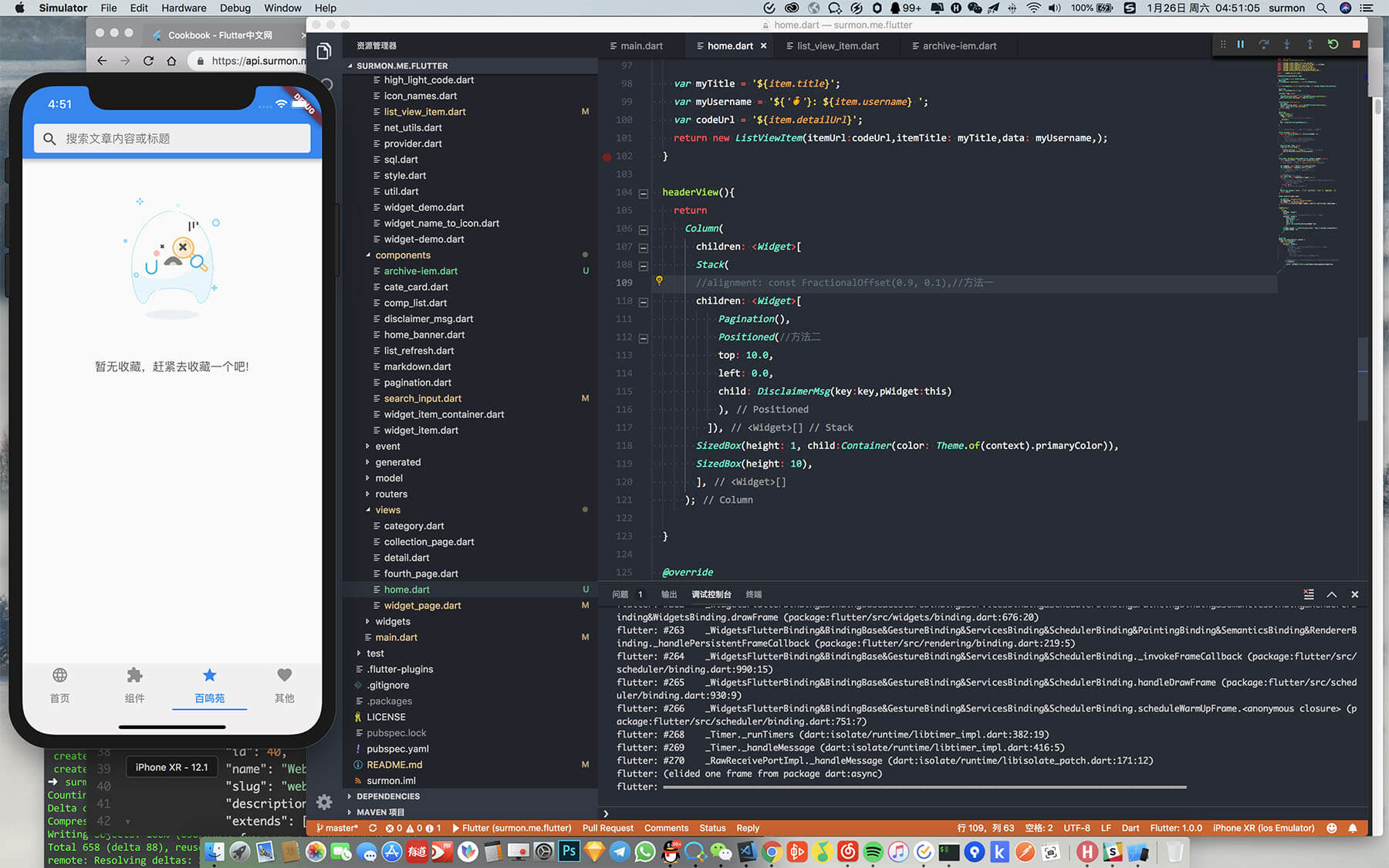
工作原理很酷,实现出来的效果很酷,Dart 也没什么问题,但是用 Dart 写 Flutter 让我很难受,社区里的 关于 DSX 的讨论 也是没有结果(甚至还怼了起来...) 所以我决定基于一年前的 surmon.me.native 进行升级;
实际上,我本想偷懒基于 Alibaba 的 flutter-go 进行开发,这项目立项本意很好,可是,项目内容的质量,大概是我第一年入门时的水平,是真的槽点太多了,所以我没有避讳地也吐槽了 flutter-go/issues/84 。
使用 Flutter 开发时的样子:

我还在朋友圈吐槽了一下:

Stop repeat
这是倒数第二次重构了,最后一次重构将是 Vue3 出来的时候,再之后,再不折腾,专心做事; 同时,我感觉到 Nuxt.js 开始变得 “混乱” 了,我开始有了 “离底层越来越远,Nuxt.js 却给不了我安全感” 的焦虑感。
健身
和同事约了年后一起去健身房,游泳健身普拉提。
博客
一开始,我给自己立下的 flag 是:可以不写东西,但绝对不写垃圾东西。
现在我察觉,我没有预期的写作能力,无法有高质量的产出,为了不让列表那么难看,内容列表里都是拼凑或无意义的吐槽。
另一个角度来说,我一直向别人介绍:这个博客的核心不是内容,而是博客本身,它是一个以个人意志高度打磨的产品。
总之,我会更多地将我看到的很有趣或很酷的文字,转载在这里,我希望每个人来到这里,都能看到:即使没有评论互动但却能带来思考的文字,而不是:一个没有文笔的我的无病呻吟和浮躁吐槽。
接下来
接下来的时间,我会把开源项目的问题慢慢解决一遍,如果维护价值不大,我会交给一个开放的 organization; 业余时间我会抽部分时间去把 6 月的骑行剪一部小电影,TODO list 里的东西一项项完成。
#建议
最近接到过几份简历,什么情况都有,有 82 年的前端大叔,也有 31 岁的前端大姐,吐槽几点,也是建议:
如果你刚入门,说自己很有热情,那么你要给我看到你有效的方法论、兴趣驱动所产生的产出和扎实的基础,而不是 “我很有热情”。
如果你说自己有强迫症,就不要随意用生成、转换出来的的 PDF 做简历,排版排出去四五页,最后一页还只留一行字,框架、库名字大小分不清楚,中英文之间没空格,半角全角随机用,颜色五六七八种,线框色块交叉混搭,怎么证明你的强迫症?
如果你有 2-3 年的经验,我对你的期望一定是超越我自己的(但不是绝对), 我们(或者说大部分靠谱的公司)都更加期望你是「 非常热爱这份工作,并愿意投入大量热情 」,而不仅仅是「会使用 xxx,xxx 全家桶我很熟」,Axios、xxx-rouer 这种东西就不要写在简历上啦; 结果一个 deepClone、Currying 你却思考了半小时写出来一个完成度很低的版本。
如果你的时间经验远超于我,我认为你的简历应该更加精简,不必再体现出过多细节,我希望你对做过的大部分事都有足够深度的尝试思考,而不是当我问到 SSR 和 Isomorphic 的异同,你却含糊解释,答不出所以然。
你的每个链接我都会点进去看,我会挑你的 GitHub 上比较上心的项目,观察你的代码风格、自我约束、集成规范、命名、设计实现,如果你上面就两个 star 别人的项目,头像还是像素图,拜托这种就别放了...
再加一个,最简答地说吧,很多人用拉钩、Boss 生成的简历会打几个毫无意义的个人评价的 tag,频率最高的比如:责任心强、善于沟通... ok,就说沟通,或者说找我内推; 在正式交流的语境里,本质上上下文关联的几句话(或半句话),却分了很多段,高频地发送过来,你是否考虑消费你信息的人的阅读体验?或者表达内容的连贯性? 更过分的比如发语音?没有在微信事先询问下是否方便直接打电话过来? 内容上,为什么正式聊天的书面对白中英文之间的没有空格,或者没有这个习惯?对待东西是否足够严谨?甚至还有汉字错别字?表情包轰炸?
总之,认真点,用点心,才能多赚钱鸭。
#新年快乐
祝各位多拿奖金,跳槽双薪!







受教了
2023年了,文章还是很受用 🌹
4点,太难了。
如何在nuxt,js 中使用多路由骨架屏, 从js加载开始到dom结束
回复:
哈哈,我也很喜欢博主的吐槽
网站太棒了
好难想象这是三五年前的网站呀 很好看。
大佬你的这一套博客完成度真的很高,学到了很多
回复:
666
很用心的网站,受教了。发射。。。哈哈
👍
努力没有白费,看到你的网站,牛牛吧
路漫漫其修远兮 , 吾将上线而求索
没有一针见血,只是想说,太酷了,太酷了,真的太酷了
挺不错的这个页面
博主年轻有为,技术那么强的同时生活也是如何多姿多彩呀,请问楼主平时是怎么学习的呀,对于新人来说有什么建议呀。😳
可以可以
不过这个地理位置有点粗糙
博主的生活,是我一直想要的,而我以前忘记了一段时间,现在想起来了。😂❤️
谢了朋友,有缘再见江湖
您好博主,我现在在一家国企做运维,坐标浦电路,用了你的轮子swiper感觉很好用👍,公司新建的办公优化小组,我被拉过来写企业微信类似的前端,照着之前开发给的前一个项目的代码写新的小项目,虽然一直加班模仿写着,但是感觉自己写出来的东西就像是一堆拼凑出来的劣等品,我想从头打基础,多问问题,但是对面的开发很冷漠也不太愿意教我,您能指一指,我该从何入手前端打好基础,万分感谢,望回复🙏
回复:
方法论这种东西是求不来的,一定是自己跟着动力自然诞生的,如果你还在为没有好方法发愁,要么是不够想要,要么是时候未到。
实不相瞒,第一版开始真的是仿掘金的,然后开始魔改的不归路,即将更新发布的新版 App 也会和掘金有相似的地方,还有知乎
回复:
6666
博主的界面风格感觉和掘金很相似,看着很舒服。
333
回复:
不错
😵
大佬才24岁吗~~~~~~~~
回复:
现在,此刻,25了 哇
回复:
简直仰望啊,翻不过的高山o(╯□╰)o, 先把大佬的文章看看,提升提升自己
楼主也看《斗罗大陆》么?😂
swiper体验很棒,支持鼠标滚动😃
回复:
也没有多好,一堆 bug
博主, nuxt自带loading的属性,可以把loading改成骨架屏的形式么
回复:
貌似自带 loading 是作用于全局的请求队列吧,如果是的话,不适合局部业务
回复:
是的,全局的,而且loading没法满足多种骨架的需求
从github来的,看到博主技术这么强,又这么热爱生活,要向你学习呀🌻
回复:
向生活学习
需要寄枸杞吗
发现博主已经解决了 splitChunks 的 cacheGroups 无效的问题,不知道为什么到了Nuxt需要用到module.context而直接使用正则无效 谢谢博主 👍👍👍
回复:
现在是 4.0 了呗
讲究👍
回复:
局气👏
大佬,身体最重要,请问滴答清单好用吗?
回复:
谢谢,对我来说,你也很重要;滴答清单这个工具很好用,但掌控时间的方法更好用。
回复:
厉害厉害!
小问题:
回复:
你喜欢我的吐槽,我喜欢你的一切😉