关于多说和 Disqus 的选择

第三方社会化评论系统可以免于搭建评论系统,其质量的稳定对于站点来说是很关键的,一度想切换到 Disqus,种种原因不易实现,总结下取舍和原因。
多说创立大概有 7-8 年了,创始人也挺厉害,特意查了资料,找到了知乎 ID,私信亦未果,是我不才,聊了几句,作者也一直没有正面回答多说的运营计划和策略,估计是忙创业吧,只能靠自己判断了;
目前对多说的印象是,服务器资源不足,但由于没有可靠的商业计划无法扩充资源,目前的开发团队可能只有几个甚至只是一两个人在维护,可靠性看加载失败率就知道了; 查了多说的域名信息,2019 年到期,如果没有惊喜的话,应该这几年还是处于不温不火的状态,国内社区大概有一半人在使用,剩下一半的人有 15% 左右使用 Disqus,再剩下的就是用那些其他狗皮膏药评论框了。
Disqus 历史悠久,堪称业内鼻祖,几年前拿到了投资,无论从易用性和质量稳定性,都是首屈一指的,官网、后台、文档、API...哪都能感觉到公司的实力,最大的问题就是被墙了,没能力的话直接无法加载。
不过,办法还是有的。
#简单说
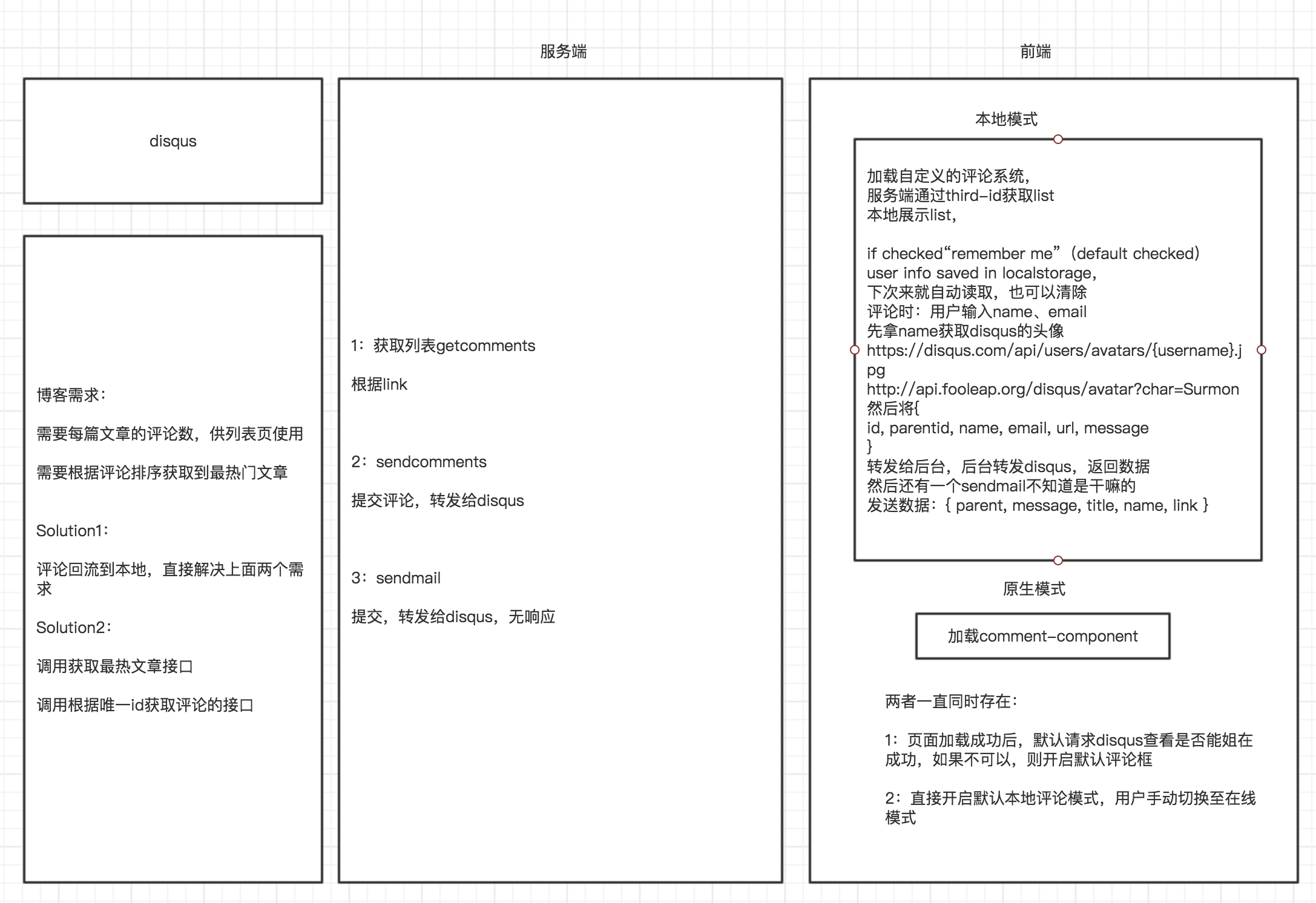
把 Disqus 当你的评论数据库,服务端对 Disqus 进行 CURD 操作的转发,前端只需要和自己的服务端通信就行了。
但是!我会说 Aliyun 国内节点压根不具备这基本能力?GitHub 挂率都30%,经常部署失败,无奈到炸了。
#复杂来说
#你需要下面几个接口:
- 根据唯一 ID 获取当前 ID 有关系的评论列表
- 将本地评论的数据 post 给 Disqus 服务端
- 你需要根据用户输入的名字到 Disqus 获取头像
#你还需要下面几个流程:
把评论系统分为两个模式
- 原生模式
- Disqus 动态模式
原生模式
- 自己造一堆条条框框
- 服务端代理获取评论列表
- 把用户输入的数据存 localstorage,下次可以免输入
- 根据用户输入的 name 去 Disqus 特定接口拿头像
- 服务端代理提交新评论
Disqus 模式
- 按官方文档加载脚本(然而,应该是会出问题的)
- 所以需要自己改一改,支持动态加载
来来来,看图

本来麻烦倒不麻烦,就是有点琐碎,琐碎也就罢了,我会说我的 Aliyun 怎么着也没办法超能力爬梯子。
只能期待着快出个更好的新产品,可以自定义 CSS,甚至通过特定语法自定义部分 HTML,不再使用 iframe,使用 js-dom,种种略...
应该也不会选择境外服务器,毕竟大部分国内产品都需要备案才能用,或者你有啥好点子,分享一下?
2017-03-15 更新
已经放弃使用第三方服务了,用一个礼拜时间搭建了一套自有评论系统,后台可管理,可推检 SPAM、可设置 IP、邮箱、关键词的黑名单。
第三方服务: nodemailer 、 node-gravatar 、 akismet-api
完







👍👍👍
喜欢你的评论样式 是用的你文中这套吗
回复:
对,最底部提到的自己实现的评论框,开源的
回复:
UA的解析这块想学习下怎么弄的 请问哪里可以看到源码
回复:
https://github.com/surmon-china/surmon.me/blob/master/utils/ua-os-browser.js
多说挂了,网易云跟帖老是无法显示。来体验一下博主的。
回复:
牛不牛逼?开不开心?惊不惊喜?🌚
👍
...😃