再出发

#缘分
缘分真是个奇妙的东西。
2013 年我在香港露营时,结识了三人成行的三个女孩。
- 难以想象的是,女一就在我住的小区隔壁一条街的做房产中介,现在都是店长了,孩子都三岁了 😂 照片都被打在小区门口的停车栏杆上做广告,偶尔还能凑巧遛个狗。
- 难以想象的是,女二在北京入职了头条;用飞书给几年前认识的故友打招呼,看着彼此头像上多出的皱纹和沧桑,有股奇妙的穿越感。
难以想象的多了,就变得不难以想象了。
- 不难想象的是,4 年前我在厦门工作时曾经同桌过的实习生,在我们彼此都跨越两家不同的公司之后,又成为了仅相隔一栋楼,马上同层楼的同事。
- 也不难想象的是,当时厦门喜欢活跃在社区的一些开发者小哥,要么是同组同事,要么天天群里照面,大家还能一起怼下公司的垃圾库。
- 也不难想象的是,去年我来头条的一面面试官小哥也是 5 年前在饿了么电话一面面我的小哥,入职时还是我 mentor,虽然忙得卵用都没有 😂 当然现在就坐我对面。
- 更不难想象的是,微信的好友列表里躺着的被我备注为 “猎头” 的猎头,今天的我们也都在同一层,相隔那么两排座位,没事还要一起下楼抽个烟。
世界又小,世界又大;你见过的世界都很小,没见过的世界又很大。
新的朋友,不同的人生观,丰富多彩的轨迹和碰撞,总是带给大脑一次次的兴奋和喜悦,并指引着它再出去看看,再去感受感受,再去干点想干的,直至生命耗尽。
#出发
上周末把一切都安排了妥当,反复纠结之后,请了 35 天的特批假期;要跑路吧,没特别想好,唯唯诺诺,那索性休几天吧,说不定一个月后部门都被砍掉了也是有可能的,毕竟教育股都要归零了不是。
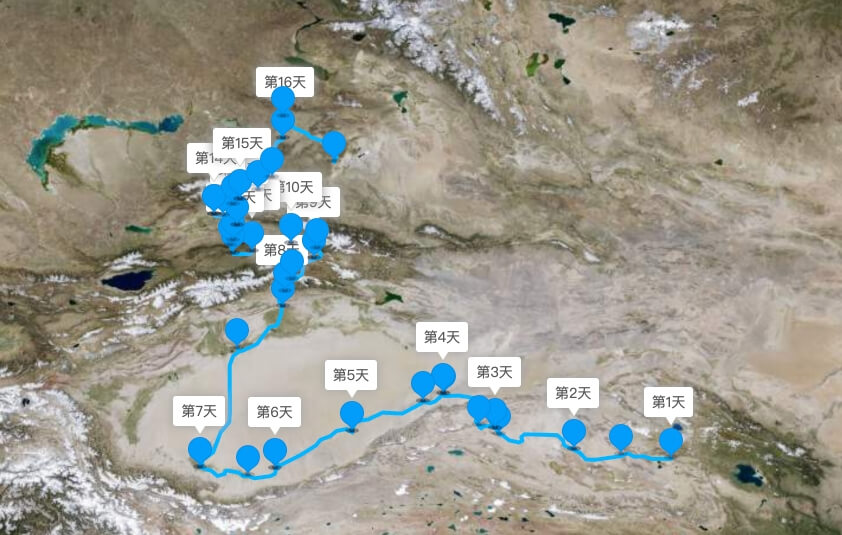
路线也做了个大概的规划: 高德路书

不招队友,也不需要,和以前一样,出发就行。
起点是德令哈,我惊讶于很多人不知道这个地方,海子那首「姐姐,今夜我在德令哈」不是普及程度挺高的嘛。
从这里出发是因为,这是一个很干净、安静、宽敞、人少的小城,远处肉眼可见的祁连山/柏树山,又静又温柔。
上次路过之后,我当时想,如果以后赚的钱多一些了,能不能隔几个周末就买个机票飞回来感受几天再飞回去,当然,实际上从未成行 😭。
如果没有意外的话,我会在德令哈买一辆摩托车,沿着西莎线往茫崖方向行进,会经过茫崖、米兰、若羌、和田。
米兰和若羌都是我很喜欢的地方,这儿最早出现的文明比中原大概早 1.5k 年左右,这次应该会在博物馆多停留一些时间。
和田夜市经过整改后有点回民街、城隍庙一样的意味,想发现好吃的摊子得非常熟悉才行,所以和田之行重点可能会放在对人文的探究上。
之后一路北上,从库车开始进行独库公路的骑行,到独库中段,会向西进入特克斯和昭苏,到达伊宁,最终达到塔城,摩旅部分结束,再之后的行程就看情况再说。
北疆地区汉化比较严重,自然景观丰富,所以北疆的旅途关注点会大概率放在 “吃” 和 “拍” 上。
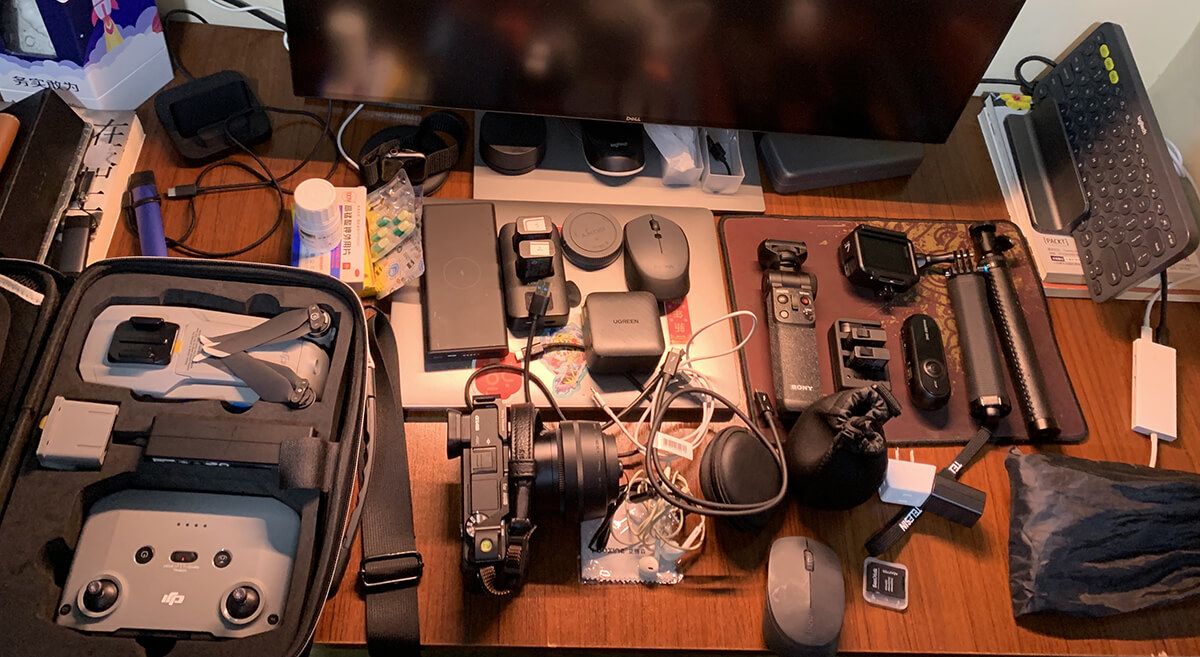
这回装备挺多,一架飞机,一个 GoPro,一个 Insta 360,一个 α6400 + 狗头 + 适马定55,当然还带上了 M1 的 13寸机器,哈哈哈,也许路上会写些代码,也许会剪些视频。

#出发前
假期的前几天过去了,在家经历了好几个通宵的 Coding 马拉松,我完成了一些拖延了很久的事情,这些事情都不赚钱,甚至可能没有实用价值,但我却觉得比在公司一年里写的每一行代码都有意义。
libundler 原来叫 abc-factory,这个库希望为你提供通用且开箱即用的 bundle 解决方案。
最近做完了这个打包工具的重构与应用,如果今后还会有组件库的开发和维护,会将基建工作都交给它,如果你也有打包各种库(Vue、React、Nodejs、前端库...)的需求,强烈建议你也试试它。
veact 是一个适用于 React 的可变状态管理库。
最早设计之处的初衷是:
- React 的 Class 臃肿,Function 黑箱,希望存在一种折中形式(类 setup)
- React 的 JSX 开发体验非常好,远超 Vue 的 template;Vue 的 template 在工具层面的支持相当低效,在 TS 类型时代,很多弊病难以调和
- 喜欢 mutable,不喜欢 immutable,最起码形式上,好的工具不应该让人关注过多业务之外的事物(如编码符号,比如
setState就是一种 “语言原生能力” 被迫实现为一种 “业务关注点” 的做法),immer 也许可以从形式上做到一些改变,但由于没有自己的底层能力和设计,并不具备更高阶的数据组织能力
所以从大概半年多前,我开始尝试实现这样一种增强;我一开始考虑了参考 Mobx 的实现,到后来参考社区的各种 react-composition-api 的实现,以及各种版本的测试和实践,我发现:
最低成本、最接地气、最易用(兼容性最好)的实现方式就是基于 React 的 State 机制,它可以保证:
- 轻松输出全量的数据组织能力( # @vue/reactivity )
- 可以完全原生地在 React FC 中运行,与其他任何已有 Hook 兼容
- 可以实现与 React State 的有限互操作性(待实现)
- 极低的维护成本,毕竟核心工作都已经被 @vue/reactivity 做了,你只需要把胶水粘的更牢固
我会在今后的职业生涯中大量实践基于 veact 的应用,比如如果哪天在某家小公司得到技术实施权,我会倾向于全栈使用 veact。
你也快来试试吧! https://github.com/veactjs/veact
看名字就知道,这是 veact 的 hooks 库,目前里面就三四个 hook 的实现,期待你的贡献。
其实这是我的博客后台 😂 Angular 的更新实在是让人难以跟上其步伐,学习上的心智成本也很高,所以索性转向 React 了,由于使用了 veact,所以开发体验非常友好(对于习惯了 Vue 的用户)。
编辑器当然也是自己做的,基于 monaco,与 VSCode 同款;总体来说,我只能形容为:开发体验、开发效率、产出比高太多了,当然,也做的非常精致。

你一定要在本地体验一番!
以及正在对 surmon.me 进行重构;由于 3.x 的 SSR 实现是基于 Vite,而最近 Vite 进行的比较大的改动(SSR 方面的实现)导致我必须调整原来的实现方式。
实际上原来的实现方式其实挺糟糕的,大概在半年前,探究了前人走过的所有路(Nuxt 实现、社区 React SSR 实现)之后,我也走上了 Webpack 那套全编开发的老路,但是这与 Vite 是背道而驰的。
直到 Vite 的 2.x 有了 ssrLoadModule 之后,嗯,真香,真好,真年轻,真时尚,真酷,真好用。
#路上见
虽然在上一个 24 小时中我只睡了 5 个小时,但是还是睡不着啊。
天亮飞机就要起飞了,就说这么多,路上见。







🇨🇳
💪
有没有打疫苗
回复:
没有,到今天也还没打
大佬一路顺风,我也是从模仿你的项目开始
可以评论吗 😃
想问下大佬为什么,从GIThub上拉下来部署在服务器上的评论区,一评论就会报 500的错
再试试好像有彩蛋
惊艳,真的是鬼才
一路顺风~
一路顺风,期待你的分享